stepstone heeft een nieuwe interface voor haar vacaturesites gelanceerd, en dat gaat gepaard met een heel nieuw logo(type). De stenen zijn verdwenen, de illusie van stenen is wel behouden.
stepstone heeft een nieuwe interface voor haar vacaturesites gelanceerd, en dat gaat gepaard met een heel nieuw logo(type). De stenen zijn verdwenen, de illusie van stenen is wel behouden.
Maar veel interessanter is natuurlijk of de vacaturesite ook is overgestapt naar de nieuwe norm: de combinatiepagina. En spoiler alert: dat is niet het geval. Waarmee stepstone zo’n beetje de enige grote vacaturesite is die nog altijd twee pagina’s gebruikt voor het browsen door vacatures en bekijken van vacaturedetails. Opvallend.
Laat ik maar eens een tourtje geven van de nieuwe site.
De homepage
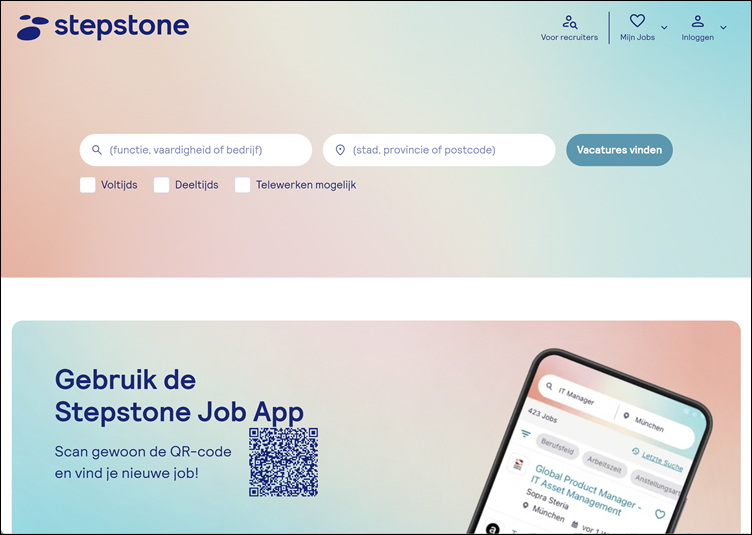
Dit is de nieuwe homepage van stepstone:
Homepage stepstone
Pastelkleuren, een gradient en velden met afgeronde hoeken, het ziet er heel anders uit dan de oude site (donkerblauw met rechte hoeken). En checkboxes met heel licht afgeronde hoeken, anders zit je naar radiobuttons te kijken. Maar onder al dat design zit natuurlijk een snelzoekfunctie en een zoekknop. Met een paar observaties van mijn kant:
- stepstone geeft niet aan hoeveel vacatures er op deze site te vinden zijn. En sinds de stakingen bij Albert Heijn weten heel veel bezoekers hoe belangrijk het is om te weten dat er een volledig assortiment te vinden is. Laat de bezoeker daarom altijd weten hoeveel vacatures er op de site staan. Geeft een geruststellend gevoel, ook al weet je dan natuurlijk nog niet of er ook vacatures bij zitten die voor jou relevant zijn. En zet die informatie dan direct boven de snelzoekfunctie, dan is het onwaarschijnlijk dat de bezoeker daar overheen kijkt.
- De twee zoekvelden hebben geen veldtitels, de velden zelf bevatten labels die aangeven waarop gezocht kan worden. Dat laatste zou ik als uitleg onder het veld tonen zodat deze informatie altijd zichtbaar blijft, ook als er al iets in het veld ingevoerd is. En wat is er mis met een goede veldnaam boven het veld. Zoals bijvoorbeeld wat? voor het linker veld en waar? voor het rechter veld. Best wel duidelijk binnen de context van een recruitment site.
- De knoptekst Vacatures vinden. stepstone wil zich bewust afscheiden van de norm in recruitmentland. Want die norm is natuurlijk dat je naar vacatures zoekt. Of je ook vacatures gaat vinden, hangt helemaal af van (de kwaliteit van) het zoekresultaat. Zoeken is om die reden te prefereren boven vinden. Maar er is nog wat, want zoeken is het volledige werkwoord en is ook meteen de meervoudsvorm. Er is echter altijd maar één bezoeker die op de knop drukt. Dus in plaats van zoeken is zoek een betere knoptekst, die ook nog eens actiever is. Inderdaad, alleen het woord zoek. Meer niet. O ja, en zeker geen iconen, want dat is visuele load zonder meerwaarde in deze situatie. Vergrootglaasjes of een > teken hebben echt geen toegevoegde waarde. En ook e-commerce onzin als zoek!, zoek nu of zoek direct hebben geen meerwaarde. En bezoeker is al intrinsiek gemotiveerd en zal met dit soort marketing trucjes niet meer geinigd zijn om op een knop te klikken. Dus beledig jouw bezoeker niet door zo’n ‘wervende’ knoptekst te gebruiken
- Waarom die checkboxes onder de snelzoekfunctie? Keep it simple zou betekenen dat je de checkboxes naar de vacature zoekresultaatpagina verhuist, waar ze in een filter kunnen worden geplaatst.
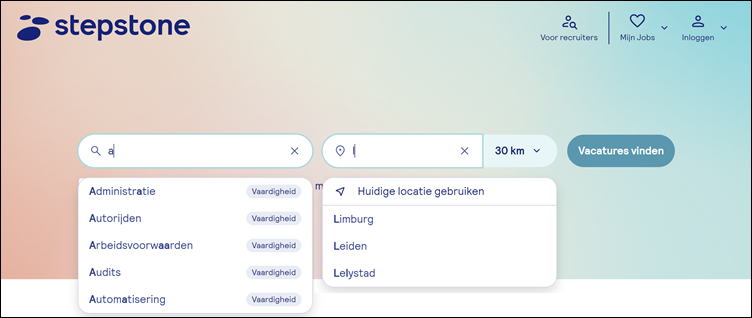
Beide zoekvelden hebben ook een autocomplete dropdown functie:
stepstone: autocomplete dropdown functie voor beide zoekvelden (gemanipuleerd om beide dropdowns tegelijkertijd te laten zien)
Beide autcomplete dropdowns worden na het invoeren van één letter geactiveerd. En dat is in ieder geval een beetje overdreven voor het linker zoekveld; daar word je als werkzoeker niet echt geholpen met de getoonde zoeksuggesties. Voor het rechter zoekveld ligt dat anders, daar kan al na één letter een zinvolle suggestie verschijnen.
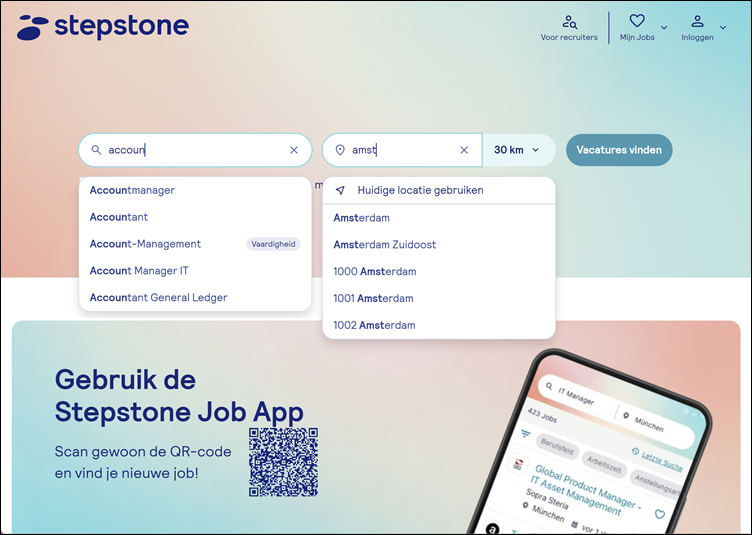
In een werkelijke situatie zien beide dropdowns er als volgt uit:
stepstone: autocomplete dropdown functie voor beide zoekvelden (gemanipuleerd om beide dropdowns tegelijkertijd te laten zien), 2
De dropdown is een hulpmiddel voor bezoekers die blind kunnen typen en geeft hen de mogelijkheid om met minder inspanning het juiste zoekwoord te kiezen.
- stepstone kiest ervoor om de opties in de dropdown te tonen met de door de bezoeker reeds ingevoerde letters in vet en de overige letters normaal. De bezoeker kan de opties snel scannen, maar scant daarbij de vette letters makkelijker dan de normaal getoonde letters. Maar die vette letters kent de bezoeker als, die heeft zij/hij/x namelijk zelf ingevoerd. Het is daarom aan te bevelen om de niet-ingevoerd letters vet te tonen, en de wel-ingevoerde letters normaal te tonen. Dan scant de bezoeker makkelijker op de verschillen tussen de opties en kan makkelijker een relevante optie worden uitgekozen.
- stepstone kiest er niet voor om achter elke optie het aantal beschikbare vacatures te tonen. Dat is vanuit de bezoeker gezien een bijzonder relevant informatie-item, je weet dat er in ieder geval vacatures voor die optie beschikbaar zijn en eventueel ook dat het een behoorlijk aantal vacatures is, ook al hangt dat natuurlijk af van de hoeveelheid en de eigen verwachtingen van de bezoeker.
Voor meer informatie over de autocomplete dropdown verwijs ik graag naar het volgende artikel op Kiqit:
Hoe hoort het eigenlijk: lessen in etiquette voor recruitment sites. Aflevering 4: de zoekfunctie. Hier wordt uitputtend ingegaan op meerdere aspecten van de snelzoekfunctie en de daarbij behorende aanbevelingen.
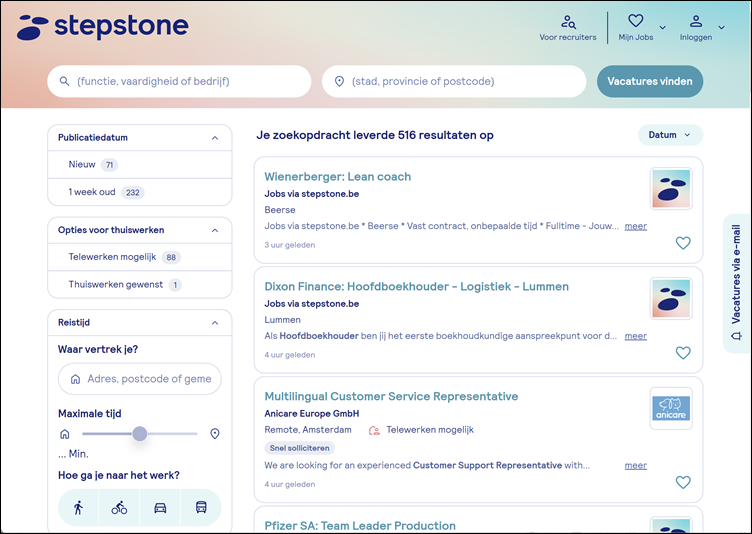
Dat was het even voor vandaag, morgen ga ik nader in op de vacature zoekresultaat pagina. Die er bij stepstone overigens zo uitziet:
stepstone: vacature zoekresultaat pagina