 Naar aanleiding van een voorbeeld door Aaron Levie (CEO Box), waarin hij een usability ‘evaluatie’ door GPT-4 laat zien op basis van een afbeelding van een webpage van zijn site. En hij is onder de indruk, want hij geeft de ‘evaluatie’de volgende waardering:
Naar aanleiding van een voorbeeld door Aaron Levie (CEO Box), waarin hij een usability ‘evaluatie’ door GPT-4 laat zien op basis van een afbeelding van een webpage van zijn site. En hij is onder de indruk, want hij geeft de ‘evaluatie’de volgende waardering:
This is truly wild. AI with computer vision is going to change everything.
Dat klinkt natuurlijk zeer positief, maar Levie heeft ook nog een disclaimer in zijn profiel: I don’t fully endorse anything I say below. Goed om te weten…
Enthousiast geworden door zijn enthousiasme heb ik het zelf maar eens geprobeerd. Met de homepage van één van de recruitment sites die ik in het zeer recente verleden heb geevalueerd (zie de 10-delige serie Hoe hoort het eigenlijk: lessen in etiquette voor recruitment sites op Kiqit). Ik heb gekozen voor Jobbird, omdat het visueel de meest opvallende vacaturesite is.
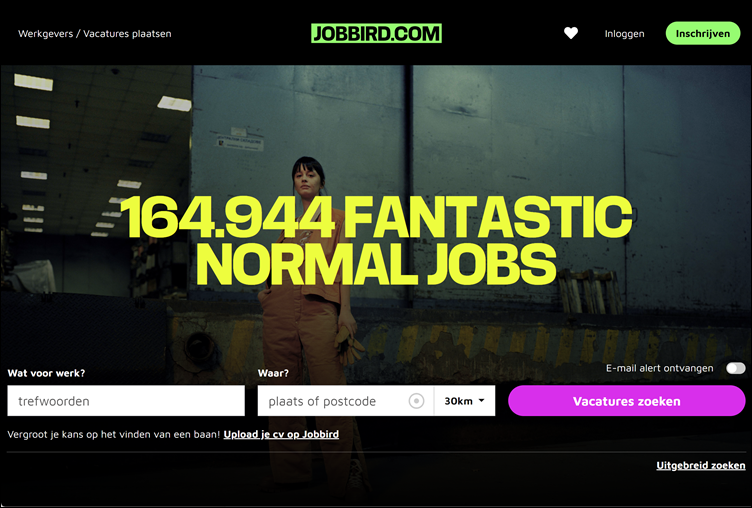
Dit is de homepage van Jobbird:

Homepage Jobbird
Geen dertien-in-een-dozijn homepage van een vacaturesite toch? En voor deze pagina heb ik exact dezelfde prompt gebruikt als Levie: Please suggest 10 ways to improve this interface for usability
En dat geeft het volgende antwoord van GPT-4:
Certainly! Here are 10 suggestions to enhance the usability of the “jobbird.com” webpage:
Simplified Header: Reduce the number of elements in the header. Grouping “Inloggen” and “Inschrijven” under a single ‘Account’ or ‘Profile’ icon or dropdown can declutter the top bar.
Search Box Clarity: Provide clearer placeholder text in the search boxes. Instead of generic prompts, use terms like “Enter Job Title” or “Enter City or Postal Code” to make it more intuitive.
Enhance Visibility of Secondary Actions: The “E-mail alert ontvangen” and “Uitgebreid zoeken” options are somewhat overshadowed. Increase their prominence, perhaps with contrasting colors or bolder fonts.
Descriptive Icons: The heart icon might be unclear in its function. Accompany it with a short text label (e.g., “Favorites”) or provide a tooltip on hover.
Highlight Active Elements: Ensure that interactive elements (buttons, links, dropdowns) have distinct hover and active states to indicate they can be clicked or selected.
Responsive Design Check: Ensure the interface scales and adapts appropriately on different devices and screen sizes, especially mobile devices where space is limited.
Feedback on Actions: When users perform a function, like setting up an email alert, offer immediate feedback (e.g., a confirmation pop-up or toast notification) to inform them their action was successful.
Clarify Numeric Display: The “164.944” job count is central but could be misconstrued due to its design. Consider clarifying with a prefix like “Over” or “Currently listing” to contextualize the figure.
Dropdown Consistency: Ensure the dropdown (e.g., the “30km” selector) uses a consistent and recognizable design, so users can easily identify and use similar components throughout the site.
Improve Accessibility: Make sure the site is user-friendly for all visitors, including those with disabilities. Features like keyboard navigation, alt text for images, and voice-over compatibility can be crucial.
Enhancing usability is about creating a frictionless and intuitive interaction for users. Regular user testing and feedback can further inform design decisions and prioritize areas of improvement.
Hatseflats! Dat was snel. Daar kan ik niet tegenop. Dat is echter anders als je naar de suggesties van GPT-4 kijkt. Het is overigens zeker geen klinkklare nonsens en je moet bedenken dat GPT-4 het met een statisch plaatje moet doen. Alleen zou het dan verstandig zijn als GPT-4 zich onthield van interactie-suggesties waarvan het niet weet of het er nou wel of niet is. Denk hierbij aan GPT-4 suggesties onder 4 (tooltip on hover) , 5 (different states of interactive elements), 6 (responsive page), 7 (confirmation pop-up), 9 (dropdown consistency), 10 (accessibility). Dit elimineert 6 van de 10 suggesties.
De andere suggesties (1 – 3, 8) zijn bespreekpunten, en bevatten zinnige bevindingen. Maar er zijn ook punten die GPT-4 volledig mist, zoals de te lange knoptekst van de primary-call-to-action, het onnodig complex maken van de zoekfunctie door op de homepage een radius toe te voegen, het bieden van een e-mail alert functie en een functie uitgebreid zoeken op de homepage.
Daarnaast meet en weet Jobbird (lees Young Capital) bij uitstek wat er op haar site gebeurd en waarom. Zij zullen bepaald niet onder de indruk zijn van de GPT-4 suggesties en waarschijnlijk ook kunnen beargumenteren waarom mijn observaties niet kloppen.
Slotopmerkingen
Op dit moment kan een review door GPT-4 zinvol zijn om te checken of er soms gekke dingen worden gevonden, maar meer niet. Als een LLM alle interactie van een site kan naspelen, wordt het een totaal ander verhaal. Ik ben het dus niet eens met Levie’s oordeel dat: AI with computer vision is going to change everything. Nou, niet everything. In ieder geval niet binnen het ux-domein.
Ik ga nog wel een keer proberen of het tonen van alle stappen van een detailinteractie tot meer zinvolle suggesties van GPT-4 (of –5, –6) kan leiden. Maar ik laat er even wat tijd overheen gaan. Misschien tot het moment dat LLM’s goede handen kunnnen tekenen…
