 Wat is er aan de hand?
Wat is er aan de hand?
De recruitment website van VDL heeft een prijs gewonnen. Hoe ik dat weet? Doordat er een ronkend persbericht gedumpt werd op het contactformulier van RecruitmentMatters. Waarom zouden wij een stukje schrijven op basis van onbeschaamde zelfpromotie? Niet.
Tenzij het over VDL gaat. VDL is een bedrijf dat ik bewonder. Een bedrijf dat een aantal zaken rationeel aanpakt, goed met zijn personeel omgaat en daar succes mee boekt. Met een topman, Wim van der Leegte, die een miljard omzet realiseren kan uitleggen als een simpel kunstje; neem een bedrijf over en zet er een paar goeie mensen neer en doe dat een paar keer achter elkaar. Zou de prijswinnende website van VDL net zo ‘normaal’ zijn als VDL zelf? Spoiler alert: nee. Kijk maar mee.
Hoe zit het precies?
Werkenbijvdl.nl heeft volgens het bericht twee prijzen in de wacht gesleept: populairste en op één na béste werken-bij-site. Er staat een linkje bij. Vol verwachting klik ik erop en constateer, tot mijn teleurstelling, dat de makers geen kennis hebben genomen van de lessen van Marc Drees. Dit blijkt uit vijf laaghangende fruitsoorten die direct opvallen.
Interactie
Op de homepage staat een knop met ‘Top vacatures’. Als je daarop klikt gebeurt er niets. Ik heb er twee keer op gedrukt zonder enig resultaat. Gefrustreerd stap ik uit mijn flow en ontdek ik dat ik de vacatures alleen kan zien door te scrollen. Waarom zetten ze er dan een knop neer? Zet er een pijltje naar beneden bij. Verzin iets. Maar geen weigerachtige knop.
Functionaliteit
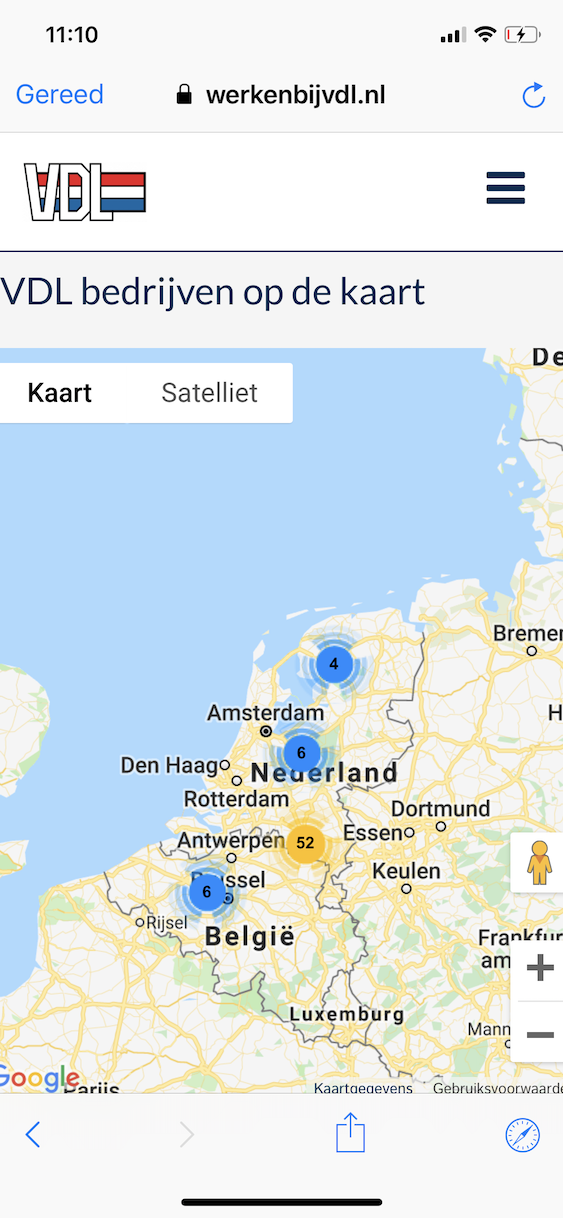
Een kaart gebruiken om gevonden vacatures te presenteren is altijd een slecht idee. Gebruik een kaart voor een routebeschrijving. Presenteer zoekresultaten in een lijst. Een linkje in een lijstje is veel makkelijker aan te klikken dan een punt op een kaart. Een paar plaatsnamen onder elkaar lezen is makkelijker en sneller dan een landkaart interpreteren. Een Google map op een telefoon is vaak een lelijke onderbreking van je scrollgenot, waarbij je het risico loopt het kaartje uit te zoomen, de plaatsen buiten beeld te schuiven… Hierdoor kost het je tot twintig seconden om erachter te komen waar de vacatures zich ongeveer ophouden, waar een lijstje je het in een volle seconde exact duidelijk had kunnen maken.
Originaliteit
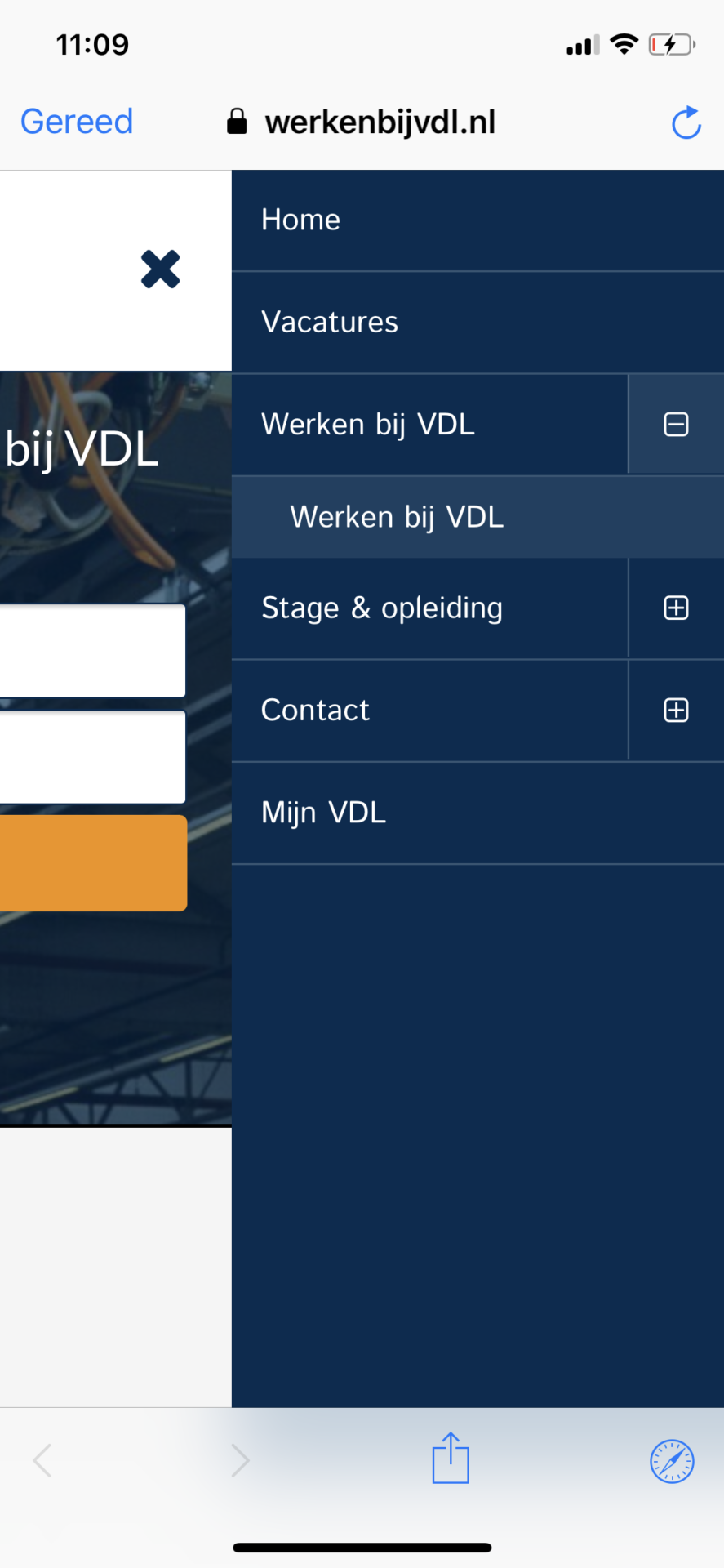
In recruitmentapplicaties moet je van goede huize komen als je de belangrijkste internetregel met succes aan je laars wilt kunnen lappen: beter slecht gejat dan goed bedacht. Net als in het gewone verkeer is het belangrijk om je aan de verkeersregels te houden als je je passagiers veilig van a naar b wilt brengen. Je plek op de rijbaan is rechts, ook als links rijden disruptiever is. Voor menu’s in recruitmentapplicaties geldt het omgekeerde. Een menu hoort links. Als je een menu rechts plaatst dan offer je de wensen van VDL en kandidaten om met elkaar aan de slag te gaan op aan de originaliteit van de webbouwer. Disruptive? Zeker. Vooral voor je kandidaatreis. Aan het feit dat ‘Werken bij VDL’ als submenu-item staat onder ‘Werken bij VDL’, hoe origineel ook, gaan we maar even voorbij.
Eenduidige toonzetting
Hoe spreek je je bezoekers aan? U? Je? Wat je ook kiest, houd je bij een keuze. Wissel het niet af. Als je mensen met ‘je’ benadert als je wat van ze wilt en ze met ‘u’ benadert als ze mogelijk wat van jou willen dan komt dat niet heel gezellig over.
Afwerking
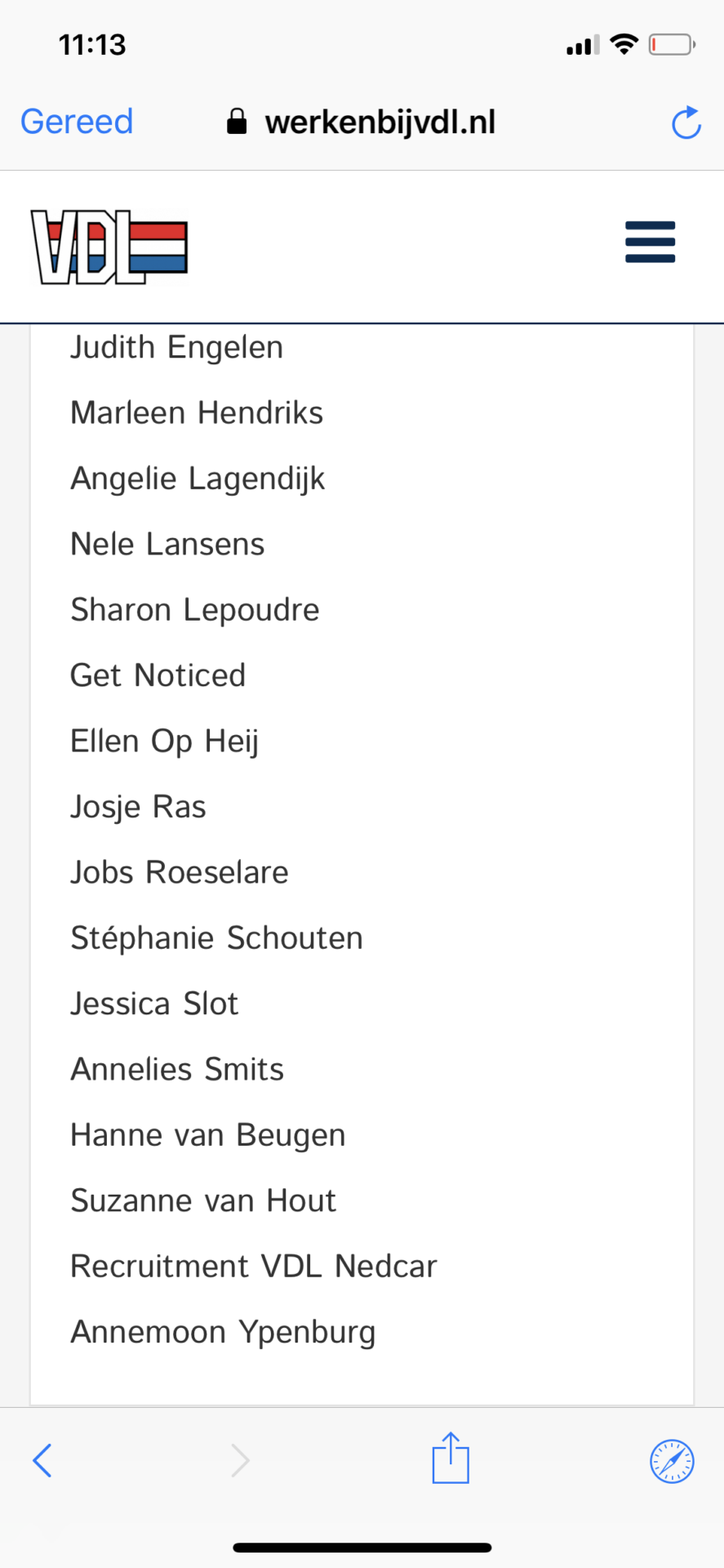
Een goede recruitmentwebsitebouwer bedenkt zich bij elke pagina: wat hebben mijn kandidaten hieraan? De VDL website toont een pagina met een overzicht van de recruiters. Het is goed om kandidaten te laten zien met welke mensen ze mogelijk te maken krijgen, maar dit zijn alleen namen. Niet aanklikbaar. Geen link naar een profiel. Geen link naar Linkedin. Niets. Een van de recruiters heet ‘Recruitment VDL Nedcar’. Dat is denk ik een vergissing. Maar ja. Ik kan er niet op klikken, dus het blijft bij een vermoeden.

Wat nemen we ervan mee?
Dat de werken-bij site van VDL de populairste is verbaast misschien niet. Dat het de op één-na-beste is wel. De juryleden zullen ongetwijfeld een goed onderbouwde keuze gemaakt hebben. Maar als de basislessen van Marc Drees niet zijn verwerkt in een prijswinnende recruitmentsite dan zijn er twee mogelijkheden. Ofwel werkenbijvdl.nl doet iets wat niet direct opvalt zó goed dat ze wegkomen met gebrekkig oog voor detail. In dat geval staan ze met wat simpele tweaks volgend jaar op één. Ofwel de spoeling is te dun.




Kim
says:Zou het kunnen dat het menu rechts staat omdat dit voor mobiele gebruikers gemakkelijker is?
Dirk Goossens
says:Je vraagt naar de overweging van VDL. Deze is mij niet bekend. Op kleine schermen hoort het menu aan de linkerkant, zoals mensen verwachten en zoals, bijvoorbeeld, Apple en Google het doen. Op iets grotere schermen staat het menu idealiter onderaan, vanwege de geringe lengte van de gemiddelde duim.
https://uxmovement.com/mobile/why-mobile-menus-belong-at-the-bottom-of-the-screen/
Kim
says:Thanks!