In een wereld vol emoji’s is het niet vreemd om gebombardeerd te worden met iconen op websites. En zolang de iconen een functie vervullen is daar niets mis mee. Maar niet zelden is een icoon niets meer dan een poging om een site te pimpen, te beautifyen.
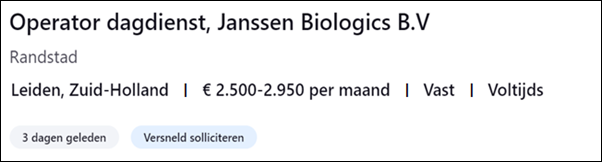
Ter illustratie de volgende vacature, aangetroffen op de site van Careerjet:
Hoewel meerdere mankementen om mijn aandacht schreeuwen, focus ik halsstarrig op de rij met vier kenmerken van de vacature, elk verluchtigd met een icoon. Een icoon is blauw en niet altijd vanzelfsprekend (vast, voltijds).Ieder icoon vecht met de bijbehorende tekst om aandacht van de bezoeker. Ieder icoon neemt ruimte in beslag en vraagt om aandacht. En iconen kunnen ten onrechte als clickable items worden geïnterpreteerd.
Tegelijkertijd is elk van de vier kenmerken vanzelfsprekend en zal als zodanig direct door een bezoeker worden begrepen. Er is geen uitleg nodig en er zijn geen iconen nodig. Door de iconen te verwijderen wordt het beeld ook rustiger, uitsluitend bestaand uit tekst.
En dat geeft het volgende beeld:
Less is more.
Probeer het eens uit, en kijk wat A/B tests opleveren. Laat mijn redenatie of jouw gevel niet leidend zijn maar laat de bezoekers spreken met hun verblijfsduur en clicks. Tenslotte gaat dit uitsluitend om de bezoekers en hoe eenvoudig zij hun weg kunnen vinden op een site.