 In deze aflevering nemen we een deep dive in het vacature zoekresultaat, en meer in het bijzonder hoe het zoekresultaat zo goed mogelijk kan worden weergegeven en verder welke functionaliteit voor de bezoeker van belang is om actie(s) op het zoekresultaat te kunnen nemen.
In deze aflevering nemen we een deep dive in het vacature zoekresultaat, en meer in het bijzonder hoe het zoekresultaat zo goed mogelijk kan worden weergegeven en verder welke functionaliteit voor de bezoeker van belang is om actie(s) op het zoekresultaat te kunnen nemen.
- Duidelijke en prominente zoekbalk: Plaats de zoekbalk op een prominente locatie op het scherm, zodat deze gemakkelijk opvalt en toegankelijk is. Gebruik een groot invoerveld en duidelijke aanduidingstekst om bezoekers te begeleiden. Voor deze functionaliteit verwijs ik graag naar Artikel 4: de snelzoekfunctie
- Zoeksuggesties en autocomplete: Bied bezoekers zoeksuggesties en functionaliteit voor automatisch aanvullen om hen te helpen snel relevante resultaten te vinden. Dit kan de inspanning van bezoekers verminderen en fouten minimaliseren. Ook voor deze functionaliteit verwijs ik graag naar Artikel 4: de snelzoekfunctie
- Relevante en beknopte zoekresultaten: Toon zoekresultaten die relevant zijn voor de zoekopdracht van de bezoeker en presenteer ze op een beknopte en georganiseerde manier. Laat de belangrijkste informatie direct zien, zoals de functietitel, locatie, bedrijfsnaam, uren/week, dienstverband, opleidingsniveau en salaris.
- Filter- en sorteeropties: Bied filter- en sorteeropties aan, zodat bezoekers hun zoekresultaten kunnen verfijnen op basis van hun voorkeuren. Bied een reeks relevante filters zoals uren/week, dienstverband, opleidingsniveau en salaris aan om bezoekers effectief te helpen hun resultaten op een voor hen relevante manier te beperken. Voor filter- en sorteerfunctionaliteit verwijs ik graag naar Aflevering 5: de filter- en sorteerfuncties
- Duidelijke visuele hiërarchie: Gebruik een duidelijke visuele hiërarchie om belangrijke elementen op het zoekresultatenscherm te benadrukken. Maak gebruik van geschikte typografie, kleurcontrast en ruimte om titels, beschrijvingen en andere relevante informatie op te laten vallen. Dit is van belang bij het tonen van de kenmerken per vacature en procesgegevens gerelateerd aan een vacature (denk hierbij bv. aan plaatsingsdatum, aantal views, aantal sollicitaties)
- Paginering en oneindig scrollen: Afhankelijk van het aantal zoekresultaten kies je een geschikte methode om ze te presenteren. Overweeg paginering met duidelijke navigatie-elementen voor kleinere resultaatssets. Voor grotere sets implementeer je oneindig scrollen om naadloos meer resultaten te laden. Endless scroll heeft als serieuze beperking dat de bezoeker niet bij de footer area kan komen totdat het einde van het zoekresultaat is bereikt. Daarom raad ik een endless scroll zonder interactie af maar endless scroll met interactie (gebruiker geeft via interactie met de site aan (na 10, 20 of meer vacatures) aan om meer vacature te laden en dit bij herhaling tot het einde van het zoekresultaat is bereikt of de bezoeker stopt. Zie verder bijlage 1.
- Snelweergave- of voorbeeldopties: Sta bezoekers toe om de zoekresultaten te bekijken zonder de resultaatpagina te verlaten. Bied een snelweergave-optie of uitklapbare secties aan om extra informatie te tonen, zodat bezoekers een beter geïnformeerde beslissing kunnen nemen voordat ze doorklikken naar de gedetailleerde pagina. Het zoekresultaat is feitelijk de snelweergave van vacatures waarmee in feite de bezoeker een geïnformeerde keuze kan maken om vacature(s) in meer detail te bekijken. Uitklapbare secties lijken niet noodzakelijk als de informatie per vacature goed wordt georganiseerd zodat de bezoeker altijd alle noodzakelijke informatie direct beschikbaar heeft. Uitklapsecties verbergen aanvullende informatie en zijn om die reden niet ideaal bij een zoekresultaat waar het er vooral om gaat om de beschikbare informatie zo snel mogelijk te kunnen scannen.
- Visuele aanwijzingen voor klikbare elementen: Gebruik consistente en herkenbare visuele aanwijzingen, zoals onderstreepte tekst of onderscheidende knopstijlen, om klikbare elementen zoals zoekresultaten, filters, sorteeropties en pagineringlinks aan te geven. Dit helpt bezoekers te begrijpen waar ze mee kunnen reageren. Dit heeft algemene geldigheid en beperkt zich zeker niet tot een goede user experience voor het zoekresultaat.
- Feedback- en laadindicatoren: Geef bezoekers visuele feedback wanneer ze een zoekopdracht uitvoeren of interacteren met het zoekresultatenscherm. Laadindicatoren of voortgangsbalken kunnen bezoekers informeren over lopende processen, zodat ze weten dat het systeem aan het werk is. Dit heeft algemene geldigheid en beperkt zich zeker niet tot een goede user experience voor het zoekresultaat.
- Mobiele responsiviteit: Optimaliseer het zoekresultatenscherm voor mobiele apparaten. Zorg ervoor dat de lay-out, lettergroottes en interactieve elementen goed aanpassen aan kleinere schermen. Overweeg gebruik te maken van responsieve ontwerptechnieken of implementeer een specifieke lay-out voor mobiele apparaten indien nodig. Dit heeft algemene geldigheid en beperkt zich zeker niet tot een goede user experience voor het zoekresultaat.
Algemene informatie met betrekking tot het zoekresultaat
Binnen het recruitmentdomein bestaan voor het tonen van een zoekresultaat bestaande uit 1-N vacatures twee verschillende lay-outs; via de vacature zoekresultaat pagina of via de combinatiepagina.
Eerst de vacature zoekresultaat pagina:

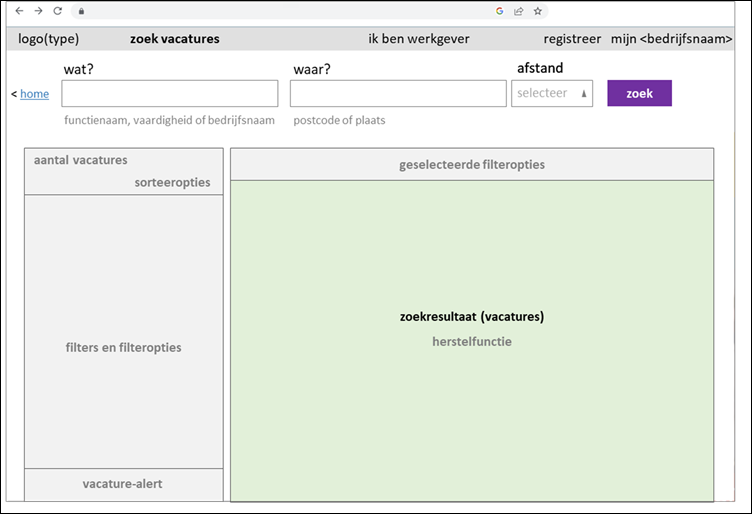
Fig.1 Vacature zoekresultaat pagina met de positie van het zoekresultaat
Het grootste deel van het scherm is gereserveerd voor de lijst met vacatures die aan de zoektermen en/of de geselecteerde filteropties voldoen. In de smalle linkerkolom worden de verschillende filters getoond evenals de sorteeroptie. Boven het zoekresultaat worden de door de bezoeker geselecteerde zoekopties getoond. Dit veld is één regel hoog maar klapt uit (naar beneden) on-mouseover en indien er meer filteropties zijn geselecteerd dan op één regel kan worden getoond.
Als een bezoeker op een vacature uit de vacaturelijst klikt, wordt de vacature detailpagina (Artikel 9) gepresenteerd waarin alle informatie van de vacature kan worden bekeken.

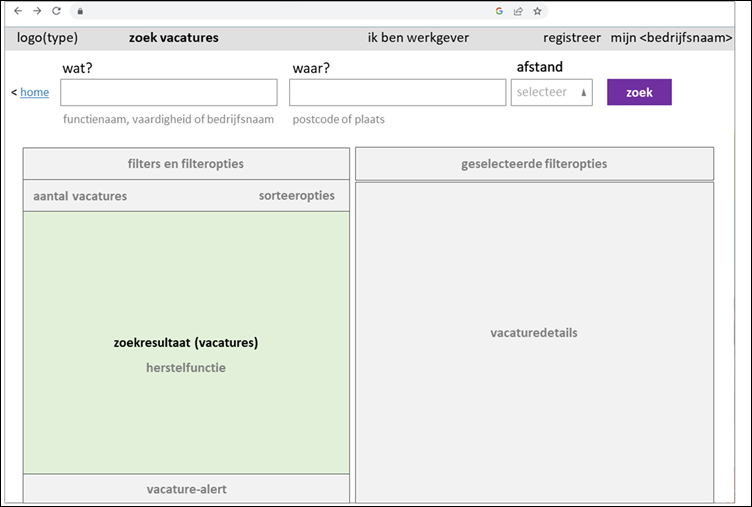
Fig.2 Combinatiepagina met de positie van het zoekresultaat
Op de combinatiepagina wordt het vacature zoekresultaat getoond in de linkerkolom. Hierdoor is er minder ruimte om informatie over de vacature te tonen dan bij de vacature zoekresultaat pagina.
De filters worden getoond boven het zoekresultaat, geselecteerde filteropties worden getoond boven de kolom van de vacaturedetails. Dit veld is één regel hoog maar klapt uit (naar beneden) on-mouseover en indien er meer filteropties zijn geselecteerd dan op één regel kan worden getoond.
En hiermee is het de hoogste tijd om de 8 vacature- en uitzendsites te gaan evalueren op het gebruik van het zoekresultaat.
Praktijkonderzoek
Zoals bij elke aflevering is ook nu onderzoek gedaan bij een achttal recruitment sites: Indeed, Monsterboard, Nationale Vacaturebank (NVB), Jobbird, Randstad, Adecco, Manpower en Timing. De resultaten van dit onderzoek zijn hier gepubliceerd: Hoe hoort het eigenlijk: lessen in etiquette voor recruitment sites. Aflevering 8: het zoekresultaat. Appendix.
Bevindingen
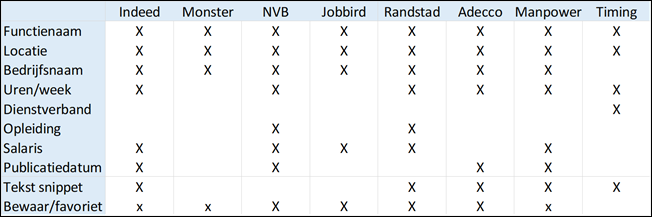
In onderstaande tabel zijn onderzochte recruitment sites weergegeven, tezamen met het al dan niet voorkomen van een aantal kenmerken bij een vacature, op basis waarvan een bezoeker kan concluderen dat een bepaalde vacature relevant voor hem/haar/x kan zijn:

Fig.3 Tabel, getoonde kenmerken (X of x) bij een vacature, per recruitmentsite
Dienstverband en Opleiding zijn kenmerken die relatief weinig worden getoond, één van de acht recruitment sites toont het kenmerk dienstverband, twee van de acht het kenmerk Opleiding.
Monsterboard, Jobbird en Timing zijn recruitment sites met de minste getoonde kenmerken bij een vacature en deze sitesmaken het haar bezoekers dus relatief moeilijk om de relevantie van een vacature correct in te schatten. Geen van de onderzochte recruitment sites toont alle relevante kenmerken aan haar bezoekers.
Vijf van de onderzochte recruitment sites (vier uitzenders en één vacaturesite) tonen een tekst snippet bij een vacature. De tekst snippet bied echter zelden of nooit relevante informatie voor een bezoeker. De waarde van een tekst snippet is daarmee twijfelachtig. Om deze reden is het aan te bevelen om een tekst snippet niet te tonen en de vrijgevallen ruimte voor bijvoorbeeld relevante kenmerken van de vacature te gebruiken.
Vrijwel alle recruitment sites bieden een bewaarfunctie aan voor een vacature, allen Timing biedt deze functie niet aan. Indeed, Monsterboard en Manpower bieden een bewaarfunctie aan indien de gebruiker een account heeft. De andere sites hebben deze eis niet, maar dat betekent waarschijnlijk dat eventueel bewaarde vacatures alleen gedurende de sessie beschikbaar zijn, maar daarna niet meer door de bezoeker kunnen worden opgeroepen.
Bladeren door het zoekresultaat laat bij de onderzochte recruitment sites meerdere oplossingen zien. Zo is er de traditionele paginering (1 -> N) met een klik, de continuous scroll met klik en de endless scroll zonder klik. Bij deze laatste variant is het voor de bezoeker niet mogelijk om op de footer terecht te komen (als daar de behoefte aan zou bestaan) tenzij men onderaan het zoekresultaat is beland. Dit kan als frustrerend worden beschouwd door bezoekers. In een bijlage
Opvallend is dat bij bijna alle recruitment sites bij het naar beneden scrollen op de vacature zoekresultaat pagina of de combinatiepagina de filters (niet bij Adecco) en de snelzoekfunctie (niet bij Jobbird) uit beeld verdween. Hierdoor is het voor de bezoeker op geen van de onderzochte sites mogelijk om de zoektermen en filteropties te verifiëren en eventueel aan te passen zonder eerst naar de bovenkant van de pagina te moeten scrollen. Dit is een hinderlijke en vermijdbare onderbreking van het beoordelen en eventueel selecteren van vacatures.
Bij twee van de acht onderzochte sites wordt bij individuele vacatures in het zoekresultaat al een mogelijkheid tot solliciteren geboden. Dat klinkt weliswaar lekker snel en efficiënt, maar het betekent dat een cruciale stap in het proces wordt overgeslagen: het lezen van de vacaturetekst en eventueel aanvullende informatie. Hiermee wordt de kans op niet serieus geïnteresseerde sollicitanten automatisch groter met een potentieel grotere tijdsverspilling voor een recruitment team.
Aanbevelingen
Presentatie vacatures in het zoekresultaat
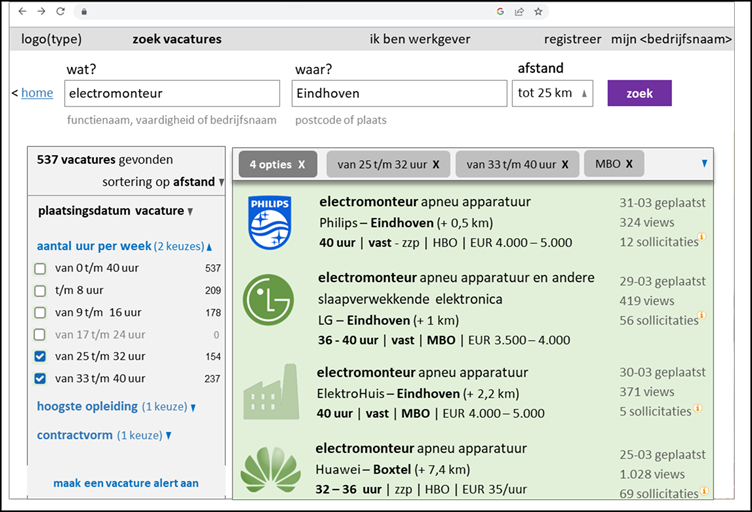
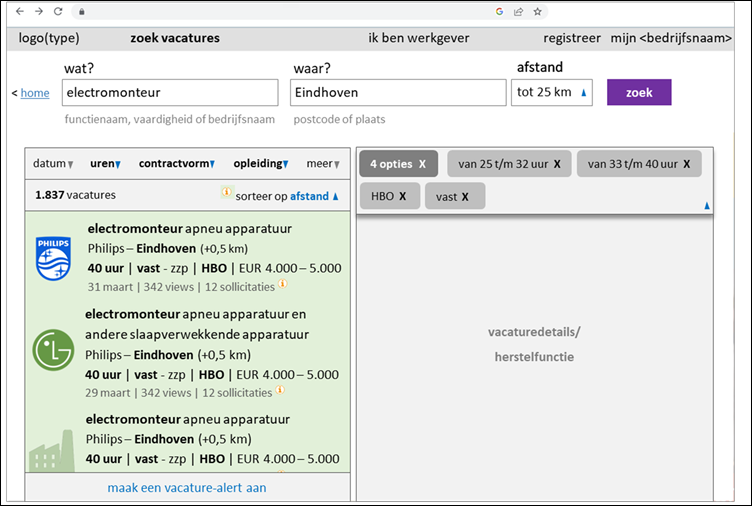
Om een zoekresultaat gemakkelijk en snel te kunnen beoordelen is het van belang om de presentatie zo goed mogelijk scanbaar te maken, oftewel dat de voor de bezoeker relevante kenmerken duidelijk onderscheiden zichtbaar zijn in het zoekresultaat. In onderstaand voorbeeld is een fictief zoekresultaat weergegeven op basis van een zoekopdracht (electromonteur in Eindhoven (tot 25 km) met opties vast dienstverband, MBO opleidingsniveau en 25 – 40 uur/week) binnen de structuur van een vacaturezoekresultaatpagina:

Fig.4 Vacaturezoekresultaatpagina met configuratie van het zoekresultaat, meerdere filteropties en sorteeroptie geselecteerd
Iedere vacature bestaat uit maximaal 4 regels met kenmerken, waarbij de functietitel meer dan één regel kan beslaan, maar nooit meer dan één (is de functietitel langer, toon dan een ellipsis aan het eind van het zichtbare deel van de functienaam, toon on-mouseover (met een lichte vertraging (300 – 500 ms) de volledige functietitel in een tooltip.
Er is een hiërarchie bij het tonen van de kenmerken van een vacature, waarbij de functietitel groter wordt getoond dan de locatie, bedrijfsnaam en afstand, die op hun beurt weer groter worden getoond dan de overige kenmerken (werkzame uren, type dienstverband, opleidingsniveau, salaris).
Kenmerken die door de bezoeker als zoekterm of als filteroptie zijn gekozen, worden vetgedrukt getoond, de overige kenmerken worden normaal getoond. Hierdoor kan de bezoeker bij elke vacature in het vacature overzicht direct de voor de bezoeker belangrijke kenmerken herkennen wat de scanbaarheid van het zoekresultaat ten goede komt.
Indien de bezoeker een locatie + maximum afstand heeft geselecteerd dan wordt in de zoekresultaten de afstand tot de locatie als een extra kenmerk weergegeven. De default sortering is in dit geval afstand, de bezoeker kan hiervan afwijken.
Het hele gebied van de vacature is klikbaar, on-click wordt de vacaturedetailpagina met de details van de betreffende vacature getoond.
Naast de vacaturekenmerken worden ook nog een aantal procesgegevens getoond; plaatsingsdatum, het aantal views en het (maximum) aantal sollicitaties. Het aantal sollicitaties is niet vanzelfsprekend indien er via de site zowel direct (binnen de site) als indirect (via de site van de vacaturehouder) kan worden gesolliciteerd. In zo’n geval is het noodzakelijk de bezoeker hierover te informeren. Om deze reden wordt een informatie-icoon getoond. De procesgegevens worden visueel gescheiden van de kenmerken getoond omdat het verschillende soorten informatie betreft. Deze informatie kan de bezoeker gebruiken om te bepalen of een sollicitatie al dan niet zinvol is (gegeven de eventuele populariteit van de vacature).
In bovenstaand voorbeeld is zuiver vanwege esthetische redenen ervoor gekozen om logo’s te tonen.
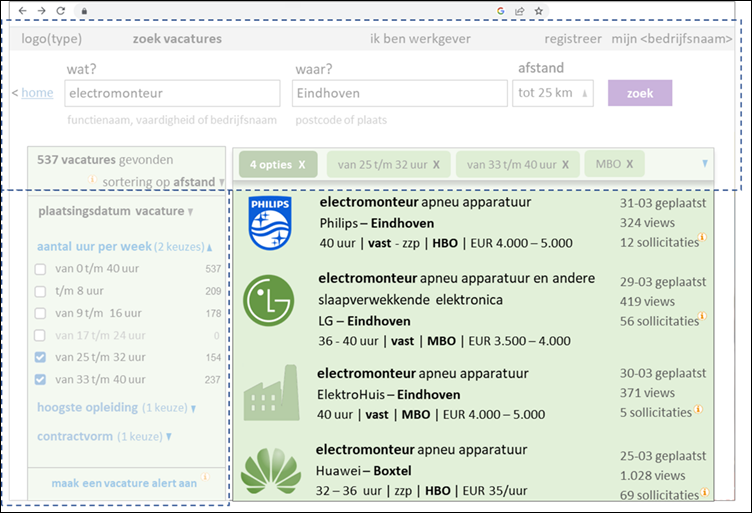
De presentatie van de kenmerken van de vacature is aangepast bij de combinatiepagina:

Fig. 5 Combinatiepagina met configuratie van het zoekresultaat, meerdere filteropties en sorteeroptie geselecteerd.
De vacaturekenmerken zijn in een iets kleinere lettergrootte weergegeven in vergelijking met de vacature zoekresultaat pagina. De hiërarchie is identiek aan de presentatie bij de vacature zoekresultaat pagina De procesgegevens zijn in het zoekresultaat onder de vacaturekenmerken weergegeven. Om enige verwarring met de vacaturekenmerken te voorkomen zijn is de procesinformatie in een andere kleur (grijs) weergegeven. Dit geeft visueel een duidelijke scheiding tussen de twee gegevensgroepen.
Navigatie door het zoekresultaat
De navigatie door het zoekresultaat is vanzelfsprekend mogelijk via de muis, maar navigatie via het toetsenbord is daarnaast een wenselijke interactiemogelijkheid. De PgUp en PgDn toetsen van het toetsenbord worden hiervoor gebruikt. Het betekent ook dat als er via de navigatietoetsen naar een vacature die (deels) buiten de viewport ligt, wordt bewogen dat het zoekresultaat zich moet aanpassen om de vacature in haar totaliteit te laten zien. Dit geldt voor zowel de boven- als de ondergrens van het zoekresultaat. Indien er een nieuwe set aan vacatures moet worden geladen dan wordt dit ook via de PgDn geactiveerd, tegelijkertijd met het navigeren naar de laatste vacature van de huidige set.
Filter- en sorteercriteria komen terug in het zoekresultaat
Het manipuleren van het zoekresultaat via filters is alleen dan waardevol als de bezoeker het resultaat van een filteractie ook kan valideren. Wat is de waarde van een filter als opleidingsniveau als in het zoekresultaat het opleidingsniveau niet zichtbaar is. In dat geval moet de bezoeker er maar op vertrouwen dat de recruitment site die onder de oppervlakte goed heeft geregeld.
Als regel geldt daarom dat ieder filtercriterium ook een kenmerk is in het zoekresultaat. Dit stelt de bezoeker in staat direct het resultaat van een aanpassing van een filteroptie te controleren in het zoekresultaat, en daarmee bevestiging te krijgen van de juistheid van die aanpassing.
Hetzelfde principe geldt voor het sorteren van het zoekresultaat. Veel recruitment sites gebruiken een criterium als relevantie. Een enkele van de recruitment sites probeert nog enigszins uit te leggen wat relevantie betekent, maar de componenten zijn niet terug te vinden in het zoekresultaat en de mate van relevantie wordt bij geen enkele beoordeelde recruitment site getoond.
Hierbij is nog een aspect van belang, namelijk dat elke aanpassing van filteropties of sorteercriterium een directe update van het zoekresultaat tot gevolg moet hebben. Alleen met dit niveau van interactiviteit is het voor bezoekers mogelijk om met het zoekresultaat te “spelen” en daarmee een goed passend zoekresultaat te krijgen. Het is dus sterk af te raden om na een aanpassing van een filteroptie of sorteercriterium op een zoekknop te moeten klikken om het effect van die aanpassing te kunnen zien.
Bekeken/niet bekeken vacature
In het zoekresultaat is er een verschil in presentatie tussen reeds bekeken en nog niet bekeken vacatures. Dit is een subtiel verschil waarmee de bezoeker kan zien welke vacatures eventueel al in detail zijn bekeken, en welke niet. Dit maakt het makkelijker om een keuze te maken uit de beschikbare vacatures om eventueel nader te bekijken.
Highlight zoektermen en filteropties in het zoekresultaat
In het zoekresultaat moeten de eventuele zoektermen en/of gebruikte filteropties met nadruk terugkomen waardoor de bezoeker het zoekresultaat eenvoudig kan scannen op het voorkomen van de gebruikte zoektermen/filteropties. Meestal wordt dit door de term in bold te tonen.
Dit geldt overigens ook voor de vacaturedetails, hier zullen de zoektermen in de body van de vacature met een kleur worden gehighlight. Zie Aflevering 9.
Zichtbaarheid snelzoekfunctie en filters
Bij het praktijkonderzoek onder de acht recruitment sites is gebleken dat de meeste van de sites geen rekening houden met het in blijven in beeld hebben van de snelzoekfunctie en de filteropties. Bij een langer zoekresultaat (bij een continuous scroll) betekent het veel scrollen als bijvoorbeeld een zoekterm of een filteroptie gewijzigd moet worden. Maar ook als dat niet eens nodig is, is het voor de bezoeker bijzonder makkelijk om alle zoektermen en filteropties in beeld te hebben en vooral te houden. Een visuele check kan dan op elk moment tegen minimale inspanning worden gedaan.
Er is dus veel voor te zeggen om bepaalde delen van het scherm te bevriezen, maar de consequentie hiervan is natuurlijk wel dat een (veel) kleiner deel van het scherm overblijft waarbinnen je kan scrollen door het zoekresultaat. Er is dus een duidelijke trade-off. Het is daarbij zaak om de zoekresultaatpagina/combinatiepagina zo te ontwerpen dat zoveel mogelijk ruimte beschikbaar is voor het scrollen door het zoekresultaat.

Fig. 6 Vacaturezoekresultaatpagina met de “bevroren” onderdelen weergegeven met de gebieden met de blauwe stippellijn
Solliciteren op een vacature binnen het zoekresultaat
Het bieden van de mogelijkheid om te solliciteren op individuele vacatures binnen het zoekresultaat is sterk af te raden. De informatie die beschikbaar is van een vacature in het zoekresultaat is volstrekt onvoldoende om een bezoeker in staat te stellen zich een zodanig goed beeld van de vacature en het bedrijf te hebben gevorm dat een overwogen sollicitatie mogelijk is. De taken en verantwoordelijkheden van de functie en achterliggende informatie over het bedrijf ontbreken volledig in het zoekresultaat maar dienen wel gelezen/bekeken te worden voordat een bezoeker tot sollicitatie over kan gaan.
Het bieden van de mogelijkheid om te solliciteren op een vacature binnen het zoekresultaat dient te worden gezien als een poging van de recruitment site om het aantal sollicitaties te verhogen, ook al wordt de kwaliteit van de sollicitaties gemiddeld lager. Dit is de consequentie van het makkelijker, en vooral sneller, kunnen solliciteren. De consequentie is dat de recruitment afdeling van de werkgever of vacaturehouder zich meer inspanning moet getroosten in het filteren van sollicitanten.
Het is dus sterk aan te bevelen om binnen het zoekresultaat geen mogelijkheid tot solliciteren aan te bieden. Hoewel dit niet uitsluit dat er sollicitanten zullen blijven die de vacature niet of nauwelijks hebben gelezen, maakt het de kans op dit soort sollicitanten wel kleiner. Hoewel de candidate flow erop gericht is om het een bezoeker zo makkelijk mogelijk te maken, is het niet zo dat wenselijke inspanningen uit de flow moeten worden verwijderd.
Het is belangrijk om rekening te houden met de specifieke bezoekersbehoeften en de context waarin de zoekresultaten worden gebruikt bij het kiezen tussen continuous loading en paginering. Over het algemeen zijn beide opties geschikt voor verschillende bezoekersbehoeften en gebruiksscenario’s.
Volgens ChatGPT moet er dus een Salomonsoordeel worden gevormd en hoewel ik niet in de schaduw van Salomon zou durven te staan, stel ik voor om de continuous load optie te gebruiken om de inspanning van een bezoeker tot een minimum te beperken bij het navigeren door het zoekresultaat. Hierbij dient nadrukkelijk rekening te worden gehouden dat de footer van de webpagina zichtbaar en daarmee bereikbaar is voor de bezoeker. In Artikel 11 wordt nader ingegaan op de footer.
Alles wat hiervoor is beschreven voor de vacature zoekresultaat pagina is ook van toepassing op de combinatiepagina. In tegenstelling tot de vacature zoekresultaat pagina heeft de combinatiepagina wat meer uitdagingen met het zichtbaar maken van het zoekresultaat omdat er minder ruimte voor beschikbaar is.
De volgende keer…
De komende aflevering (9) gaat in op de details van een individuele vacature. Hiermee kan een bezoeker zich een compleet beeld vormen over een vacature om op basis daarvan te besluiten of de vacature voldoende interessant is om hier al dan niet op te solliciteren. Voor deze functionaliteit blijven we overigens bij het vacaturedetailscherm of het combinatiescherm. Voor algemene informatie over, en relaties tussen deze schermen, zie Aflevering 1: het primaire proces.
Het laatste artikel gaan over de sollicitatie (10).
En dan ook nog even de volledige serie artikelen:
Hoe hoort het eigenlijk: lessen in etiquette voor recruitment sites. Aflevering 2: global navigation
Hoe hoort het eigenlijk: lessen in etiquette voor recruitment sites. Aflevering 3: 2nd (en 3rd) level navigation
Hoe hoort het eigenlijk: lessen in etiquette voor recruitment sites. Aflevering 4: de (snel)zoekfunctie
Hoe hoort het eigenlijk: lessen in etiquette voor recruitment sites. Aflevering 5: de filter- en de sorteerfunctie
Hoe hoort het eigenlijk: lessen in etiquette voor recruitment sites. Aflevering 6: de herstelfunctie
Hoe hoort het eigenlijk: lessen in etiquette voor recruitment sites. Aflevering 7: vacature-alert
Hoe hoort het eigenlijk: lessen in etiquette voor recruitment sites. Aflevering 10: de sollicitatie (Kiqit)
Hoe hoort het eigenlijk: lessen in etiquette voor recruitment sites. Aflevering 10 de sollicitatie Appendix (Kiqit)
Bijlage 1. Continuous load of paginering
Continuous Load:
Voordelen:
- Bezoekers hoeven niet te wachten tot de volgende pagina met resultaten wordt geladen, omdat de resultaten automatisch en naadloos worden bijgewerkt terwijl ze scrollen.
- Bezoekers kunnen gemakkelijk meer resultaten bekijken zonder dat ze extra klikken of acties moeten uitvoeren om naar de volgende pagina te gaan.
- Het kan de bezoekerservaring sneller en efficiënter maken omdat bezoekers sneller door resultaten kunnen bladeren.
Nadelen:
- Door het blijven laden van resultaten, kan het langer duren voordat de bezoeker de gewenste informatie vindt omdat deze mogelijk wordt overschaduwd door nieuwere resultaten.
- Het is moeilijker voor bezoekers om een overzicht te krijgen van de resultaten en om door specifieke resultaten te navigeren.
- Het kan extra stress op de server leggen, waardoor de prestaties van de website of app kunnen afnemen. Dit is vanuit usability gezien geen steekhoudend argument, het gaat er tenslotte om hoe de bezoeker een zo goed mogelijke gebruikservaring kan worden geboden. Technische issues dienen hieraan ondergeschikt te zijn.
Paginering:
Voordelen:
- Het is gemakkelijker voor bezoekers om te navigeren door zoekresultaten omdat de resultaten opgedeeld zijn in pagina’s en er een duidelijke afbakening is van waar de ene pagina eindigt en de andere begint.
- Bezoekers kunnen snel naar specifieke pagina’s navigeren en terugkeren naar eerder bekeken resultaten.
- Het helpt bij het optimaliseren van de prestaties van de website of app, omdat alleen de resultaten van een bepaalde pagina tegelijkertijd hoeven te worden geladen.
Nadelen:
- Het kan vertragingen veroorzaken bij het laden van pagina’s, vooral als er veel afbeeldingen of andere media-inhoud zijn opgenomen in de zoekresultaten.
- Bezoekers moeten extra klikken of acties uitvoeren om naar de volgende pagina te gaan, wat de bezoekerservaring kan vertragen en minder efficiënt kan maken.
- Het kan minder intuïtief zijn voor bezoekers die gewend zijn aan de oneindige scroll-functie die veel voorkomt in social media apps.
