In deze aflevering staat de inhoud van een vacature-advertentie centraal, en daarmee is het vooral een aflevering rondom content waarbij de presentatie en onderverdeling van die content van groot belang zijn. Maar op die content wil de bezoeker natuurlijk ook acties ondernemen, zoals het bewaren, versturen of afdrukken van een vacature, de mogelijkheid om online te solliciteren en het navigeren door de details van de vacature indien de content meer ruimte in beslag neemt dan het fysieke scherm kan tonen.
In deze aflevering staat de inhoud van een vacature-advertentie centraal, en daarmee is het vooral een aflevering rondom content waarbij de presentatie en onderverdeling van die content van groot belang zijn. Maar op die content wil de bezoeker natuurlijk ook acties ondernemen, zoals het bewaren, versturen of afdrukken van een vacature, de mogelijkheid om online te solliciteren en het navigeren door de details van de vacature indien de content meer ruimte in beslag neemt dan het fysieke scherm kan tonen.
Laat ik beginnen met de onderdelen van een vacaturetekst.
- Functietitel: Geef duidelijk aan voor welke functie u iemand zoekt.
- Functiebeschrijving: Geef een gedetailleerde beschrijving van de functie, inclusief verantwoordelijkheden, taken en vereisten voor de positie. Deze informatie moet specifiek en relevant zijn voor de functie.
- Kwalificaties: Geef de minimale kwalificaties voor de functie aan, inclusief vereiste opleiding, ervaring en eventueel vereiste certificaten of licenties.
- Vaardigheden: Specificeer de benodigde vaardigheden voor de functie, inclusief technische en soft skills.
- Bedrijfsoverzicht: Geef een kort overzicht van uw bedrijf, de waarden en missie. Dit kan helpen om kandidaten aan te trekken die zich kunnen vinden in uw bedrijfscultuur.
- Salaris: Geef het salaris of uurloon voor de functie aan, evenals eventuele andere emolumenten of extra’s.
- Locatie: Geef de locatie van de functie aan evenals (het ontbreken van) mogelijkheden voor remote werk.
- Deadline: Noem de uiterste inzenddatum voor het verzenden van een sollicitatie.
Informatie rondom en functionaliteit ten behoeve van het solliciteren, komt aan bod in aflevering 10
Functionaliteit rondom een vacature omvat het online kunnen solliciteren op de vacature, het bewaren van de vacature (om deze op een later moment nog een keer te kunnen bekijken), het versturen naar anderen, posten op social media en/of het afdrukken van de vacature.
Algemene informatie met betrekking tot de vacaturedetails
Binnen het recruitmentdomein wordt op dit moment op twee manieren invulling gegeven aan de presentatie van de vacaturedetails; via de vacaturedetailpagina of via de combinatiepagina.
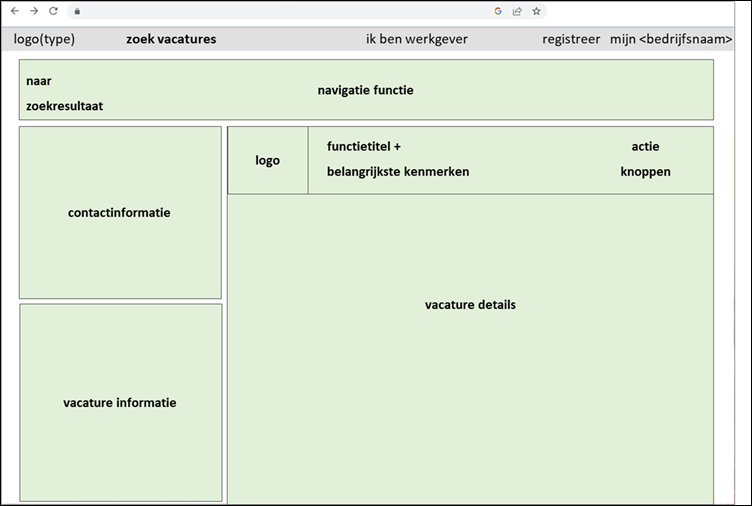
Eerst de vacaturedetailpagina:
In vergelijking met de combinatiepagina heeft de vacaturedetailpagina meer ruimte tot de beschikking tot het tonen van vacaturecontent. In tegenstelling tot de combinatiepagina heeft de vacaturedetails pagina geen snelzoekfunctie beschikbaar, deze ruimte wordt ingenomen door de navigatie functie.
De navigatiefunctie is noodzakelijk om bezoekers de mogelijkheid te bieden door het zoekresultaat te bladeren, zonder genoodzaakt te worden om voor elke vacature heen en weer te moeten springen (pogo-sticking) tussen de vacature zoekresultaat pagina en de vacaturedetailpagina.
De navigatiefunctie is altijd zichtbaar binnen de viewport en daarmee altijd beschikbaar voor de bezoeker om te gebruiken als de vacature-informatie niet relevant genoeg wordt gevonden.
Aan de linkerzijde is binnen de navigatie functie ook een link die de bezoeker terug brengt naar het zoekresultaat om bijvoorbeeld de zoekfunctie aan te passen.
Buiten de navigatiefunctie is rest van de pagina beschikbaar om vacature content te tonen en om actieknoppen beschikbaar te stellen voor de bezoeker. Hierbij kunnen vier onderdelen worden onderkend:
- Contact informatie. Hier staat informatie van de recruiter (naam, functie) en de contactmogelijkheden (telefoonnummer, e-mail adres, socials). Dit deel blijft in de viewport zichtbaar als de gebruiker naar beneden scrollt.
- Vacature informatie. Dit geeft informatie over wanneer de vacature is geplaatst, hoe lang de vacature nog beschikbaar is, hoeveel views en hoeveel sollicitaties er tot op heden zijn geweest. Dit deel blijft in de viewport zichtbaar als de gebruiker naar beneden scrollt.
- Logo, functietitel + belangrijkste kenmerken. Hier worden het bedrijfslogo, de functietitel en belangrijkste kenmerken (salaris, locatie, dienstverband, aantal uur/wee, opleidingsniveau) getoond. Verder worden de actieknoppen (solliciteer, etc.) in dit onderdeel getoond. Dit blok aan informatie (en actiemogelijkheden) blijft altijd in de viewport zichtbaar als de bezoeker naar beneden scrollt.
- Vacaturedetails. Hier wordt de resterende informatie getoond, zoals hierboven puntsgewijs is weergegeven (functiebeschrijving, eisen van de functie, eisen aan de kandidaat, omschrijving van het bedrijf, de afdeling, sollicitatieproces, etc.) eventueel met links naar achterliggende details.
- Actieknoppen. De sollicitatieknop is visueel dominant aanwezig, verder kunnen er knoppen worden getoond voor het afdrukken, bewaren en delen van de vacature via e-mail en/of meerdere sociale netwerken.
De eerste drie onderdelen en de actieknoppen blijven continu zichtbaar als de bezoeker door het onderdeel met vacaturedetails heen scrollt.
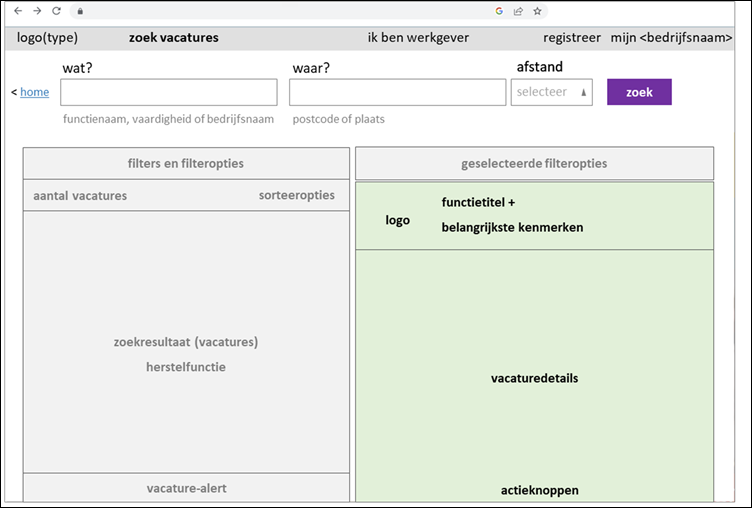
En dan de combinatiepagina:

Fig.2 Combinatiepagina met positie van de vacaturedetails (van de actieve vacature)
Op de combinatiepagina worden de details van de actieve vacature getoond in de rechterkolom.
Zowel in de linkerkolom (het zoekresultaat) als de rechterkolom (de vacaturedetails) kan door de bezoeker worden gebladerd. Als naar beneden wordt gescrolled hangt het van de positie van de muis af in welke van de twee kolommen wordt gescrolled. Bevindt de muis zich over het zoekresultaat dan kan hierdoor worden gescrolled. Bevindt de muis zich aan de rechterzijde van het scherm dan kan door de tekst van de betreffende vacature worden gebladerd. Dit is niet intuïtief maar kan zich snel eigen worden gemaakt.
- Logo, functietitel + belangrijkste kenmerken. Hier worden het bedrijfslogo, de functietitel en belangrijkste kenmerken (salaris, locatie, dienstverband, aantal uur/wee, opleidingsniveau) getoond Dit blok aan informatie blijft altijd in de viewport zichtbaar als de bezoeker naar beneden scrollt.
- Vacaturedetails. Hier wordt de resterende informatie getoond, zoals hierboven puntsgewijs is weergegeven (functiebeschrijving, eisen van de functie, eisen aan de kandidaat, omschrijving van het bedrijf, de afdeling, sollicitatieproces, etc.) eventueel met links naar achterliggende details.
- Actieknoppen. Dit onderdeel, met de sollicitatieknop als visueel dominante knop bevindt zich aan de onderzijde van de viewport en is altijd zichtbaar als de gebruiker in de rechterkolom scrollt.
Praktijkonderzoek
Zoals bij elke aflevering is ook nu onderzoek gedaan bij een achttal recruitment sites: Indeed, Monsterboard, Nationale Vacaturebank (NVB), Jobbird, Randstad, Adecco, Manpower en Timing. De resultaten van dit onderzoek zijn hier gepubliceerd: Hoe hoort het eigenlijk: lessen in etiquette voor recruitment sites. Aflevering 9: de vacaturedetails. Appendix.
Bevindingen
Het praktijkonderzoek van de onderzochte recruitment websites leidt tot de volgende bevindingen:
1. Blijven de belangrijkste kenmerken van de vacature altijd zichtbaar als naar beneden wordt gescrolled? Bij zeven van de acht onderzochte websites was dit niet het geval. Hierdoor zijn bezoekers gedwongen naar boven te scrollen om die kenmerken te kunnen zien.
2. Blijft de zoekfunctie en de filters altijd zichtbaar binnen het zoekresultaat (linker kolom) van het combinatiescherm? Geen van de vier sites met een combinatiescherm houden zoekfunctie en filterfuncties zichtbaar bij het naar beneden scrollen. Het betekent dat de bezoeker altijd naar boven zal moeten scrollen om de zoekfunctie en/of filterfuncties te gebruiken.
3. Is de sollicitatieknop altijd zichtbaar als er naar beneden wordt gescrolled? Bij zes van de acht onderzochte sites was dit wel het geval. Voor twee van de acht sites betekent het dus dat je als bezoeker eventueel op zoek moet gaan naar de sollicitatieknop als je een vacature interessant genoeg vindt om op te solliciteren. Jobbird en Manpower maken zich hieraan schuldig.
4. Is de sollicitatieknop pas actief wanneer de bezoeker door de hele vacature is gescrolled? Voor geen van de acht sites bestaat deze situatie. Dit levert mogelijk sollicitanten op die geen kennis hebben genomen van alle onderdelen van een vacature, aan de andere kant riekt het misschien naar betutteling om de gebruiker een actieve sollicitatieknop te onthouden tot alle informatie is bekeken.
5. Volgt de content van de vacature een vaste volgorde? Zes van de acht onderzochte websites hanteren een vaste volgorde, en dat zal voor bezoekers die meerdere vacatures op een site bekijken met gejuich worden ontvangen. Want je hoeft je niet te ‘resetten’ bij het bekijken van een volgende vacature, je kan het mentale beeld dat is gevormd bij het bekijken van een eerste vacature simpelweg hergebruiken. Voor Indeed en NVB ligt hier nog een uitdaging.
6. Kan ik via PgUp/PgDn toetsen door het zoekresultaat (linkerkolom) van de combinatiepagina bladeren? Vier van de acht onderzochte websites (vacaturesites) hebben een combinatiepagina, maar geen van de sites biedt de mogelijkheid om met deze toetsen door het zoekresultaat te bladeren. Het betekent dat alleen via de muis genavigeerd kan worden. Het is aan te bevelen om deze functie te ondersteunen.
7. Twee van de acht onderzochte sites hebben verschillende sollicitatieknoppen (Indeed en NVB). Deze sollicitatieknoppen geven aan of de sollicitatie binnen de site gebeurt of dat de sollicitant wordt doorgestuurd naar de site van de vacaturehouder. Hoewel het noodzakelijk is om een bezoeker te informeren over een volgende stap (zeker als die volgende stap de bezoeker op een andere site laat landen) is het onnodig verwarrend om hiervoor verschillende knopteksten te gebruiken, de actie is tenslotte in beide gevallen een sollicitatieformulier.
8. Indeed gaat nog een stap verder (zie 7.) door het de bezoeker onmogelijk te maken naar de externe site te gaan als niet eerst een profiel wordt aangemaakt op Indeed. Dit is ernstig af te raden en is feitelijk te kwalificeren als phishing.
9. De vier uitzendsites gebruiken allemaal een intern vacaturenummer als één van de vacature-kenmerken. In tegenstelling tot bijvoorbeeld salaris, opleiding, aantal uur/week, is een intern vacaturenummer geen item dat relevant is voor de bezoeker. Het is daarom sterk aan te bevelen om dit nummer niet te gebruiken in de communicatie van vacature-informatie naar bezoekers.
10. Het gebruik van iconen bij de presentatie van vacaturekenmerken moet sterk worden ontraden. Er is geen toegevoegde waarde voor de bezoeker te onderkennen aan het toevoegen van een nietszeggend icoon aan een relevant vacaturekenmerk. Bezoeker zijn prima in staat de inhoud van een vacaturekenmerk (zoals aantal uur/week, salaris, etc.) correct te interpreteren, een icoon voegt daar niets aan toe (eerder tegenovergesteld).
11. Van de vier uitzendsites (vacaturedetail pagina) heeft er slechts één een navigatiefunctie door de vacatures van het zoekresultaat. Alleen Randstad biedt deze mogelijkheid en dat is een groot gemak voor Randstad bezoekers.
12. Van de vier vacaturesites (combinatiepagina) is er één die de bezoeker niet informeert dat bij het klikken op een sollicitatieknop de gebruiker op een andere site terecht gaat komen (te prefereren het sollicitatieformulier van de vacature waar de bezoeker op de sollicitatieknop heeft geklikt).
13. Monsterboard heeft een zeer bijzondere invulling van de combinatiepagina gekozen door de eerste keer dat je op dit scherm komt niet meteen de vacature detailinformatie in de rechter kolom te tonen maar in plaats daarvan bij de bezoeker te bedelen om een account/profiel. Om een bedelfunctie te tonen in plaats van vacature-informatie is niets minder dan een schoffering van de bezoeker, maar mogelijk toont dit dat de nood bij Monsterboard hoog is.
14. Monsterboard toont in het zoekresultaat (de linkerkolom van de combinatiepagina) naast de kenmerken van vacatures ook bij elke vacature een sollicitatieknop. Dit is sterk af te raden, dit kan tot gevolg hebben dat bezoeker op basis van de vacaturekenmerken solliciteert, zonder de gedetailleerde vacature-informatie tot zich te hebben genomen.
Aanbevelingen
De aanbevelingen voor het tonen van vacaturedetails zijn:
- Kies voor een vaste volgorde waarin de vacaturedetails worden gepresenteerd, in plaats van de volgorde van content volledig over te laten aan de adverteerder. Dit is geen issue bij de uitzenders, maar wel bij de vacaturesites. Monsterboard en Jobbird laten de content in een vaste volgorde zien en dat wordt ongetwijfeld op prijs gesteld door haar bezoekers die zich bij iedere nieuwe vacature zich niet hoeven af te vragen waar ze dit keer de informatie die ze zoeken, kunnen vinden.
- Voor de combinatiepagina: Hou de zoekfunctie, de filterfunctie en de sollicitatieknop altijd binnen de viewport zodat een bezoeker op ieder moment de zoekfunctie kan aanpassen.
- Om een te snelle sollicitatie (=niet volledig geïnformeerde sollicitatie) te voorkomen is het te overwegen om de sollicitatieknop pas actief (=klikbaar) te maken als de bezoeker door de volledige content is gegaan. Dit is een riskante strategie omdat het ook kan zijn dat de bezoeker de indruk krijgt dat er niet gesolliciteerd kan worden.
- Hou de vacaturekenmerken altijd binnen de viewport zodat deze informatie altijd voor de bezoeker zichtbaar is bij het evalueren van een vacature.
- Gebruik nooit een accordeon om de inhoud van de vacaturetekst in delen te kunnen presenteren. De bezoeker kan de functionaliteit van de accordeon over het hoofd zien en daardoor relevante vacature-informatie missen en als gevolg daarvan de vacature afwijzen. Om dit te voorkomen is het volledig zichtbaar tonen van alle vacature-informatie aan te bevelen, ook als dit de webpagina langer maakt.
- Kies voor eenvoud bij de presentatie van de belangrijkste kenmerken van de vacature (aantal uur per week, salaris, opleidingsniveau, dienstverband, etc.) en vermijd daarbij het gebruik van iconen. Deze voegen niets toe maar maken het beeld voor de bezoeker wel veel drukker. Door alleen de noodzakelijke informatie te tonen is het beeld rustiger en kan de bezoeker de informatie makkelijker tot zich nemen.
- Kies voor eenvoud bij de presentatie van de primaire call-to-action. Zorg dat de knop direct opvalt en gebruik als knoptekst: solliciteer. In enkelvoud, tenslotte is de bezoeker de enige die naar de vacature kijkt. Verder is een actie in enkelvoud zeer actiegericht. En vermijd de mogelijke neiging om meer woorden te gebruiken, zoals solliciteer nu of solliciteer direct. De boodschap is minder duidelijk en er is geen enkele noodzaak om een bezoeker dat laatste zetje te geven (liever niet zelfs).
- Informeer de bezoeker in het geval van een sollicitatie vooraf over de vervolgstap indien er meerdere sollicitatieprocessen zijn (intern, 3e site). Dit voorkomt dat bezoekers volstrekt onverwacht worden geconfronteerd met een totaal andere site en zich mogelijk afvragen of er iets fout is gegaan. Voorkom verwarring en irritatie door de bezoeker duidelijk te melden dat bij een klik op een knop het volgende gaat gebeuren.
- Maak de bezoeker er vooraf op attent dat hij/zij/x aan een andere site (benoem de site en de reden waarom dit gebeurt) wordt overgedragen om de sollicitatie af te ronden.
- Voor de combinatiepagina: maak visueel zeer duidelijk van welke vacature in het zoekresultaat (de linkerkolom) de vacaturedetails worden getoond in de rechterkolom. Het geeft een directe visuele verbinding tussen zoekresultaat en vacaturedetails. Eventueel kan worden overwogen om de vacature kenmerken, bedrijfslogo en locatie alleen in het zoekresultaat te tonen en niet in de vacaturedetails, om eventueel hinderlijke herhaling (en gebruik van kostbare ruimte) te beperken.
- Essentiele functionaliteit van vacaturedetailpagina is de mogelijkheid om te kunnen bladeren door de vacatures van het zoekresultaat zonder dat hiervoor moet worden teruggesprongen naar het vacature zoekresultaatscherm. Vanuit het vacaturedetailscherm kan naar voren en naar achteren worden gebladerd door alle vacatures van het zoekresultaat.
- Het is aan te bevelen voor uitzendsites om het gebruik van de combinatiepagina serieus te overwegen en daarmee de candidate journey korter en daarmee eenvoudiger te maken. Dit kan op haar beurt een groter aantal kandidaten opleveren
Wat vooral niet thuishoort op een pagina met zoekresultaten is een sollicitatieknop bij iedere vacature in het zoekresultaat (zoals bij Monsterboard het geval is). Hoewel de bezoeker zich een goed beeld kan vormen of een vacature al dan niet bekeken moet worden is de getoonde informatie volstrekt onvoldoende om een vacature inhoudelijk te kunnen beoordelen. Het is weliswaar verleidelijk om in het zoekresultaat een sollicitatieknop te plaatsen bij elke vacature maar het is niet in het belang van de vacaturehouder of van de bezoeker om het proces af te snijden en daarmee misschien meer sollicitaties te ontvangen maar van een mindere kwaliteit (of volstrekt onvoldoende kwaliteit) omdat de bezoeker niet de tijd heeft genomen om de vacaturedetails tot zich te nemen (door Keith Robinson ook wel the promiscuous digit genoemd, een zeer toepasselijke benaming).
Onderstaand een voorbeeld van een combinatiepagina met in het zoekresultaat de vacature-informatie (plaatsingsdatum, aantal views en aantal sollicitaties) en in zowel het zoekresultaat als in de vacaturedetails zijn de zoektermen van de bezoeker visueel benadrukt:

Fig.3 Combinatiepagina met voorbeeld van vacaturedetails
De volgende keer…
De volgende (en laatste) aflevering (10) gaat in op de details van het online solliciteren op een vacature. Onderdeel hiervan zijn verder de bedanktpagina/-pane en de automatische e-mail response van de site op een online sollicitatie door een bezoeker.
En dan ook nog even de volledige serie artikelen:
Hoe hoort het eigenlijk: lessen in etiquette voor recruitment sites. Aflevering 2: global navigation