As the crow flies is een gevleugeld (pun intended) begrip en een jarenlange frustratie voor werkzoekers die zich weliswaar hemelsbreed vlakbij een werklocatie bevonden maar in werkelijkheid een enorme afstand moesten overbruggen om die locatie te bereiken. Cornercase? Denk dan maar eens aan grote rivieren en het niet zelden zeer beperkte aanbod aan bruggen en pontjes. Of een ander niet te overbruggen obstakel tussen jou en de werklocatie. De enige parameters die je kon beinvloeden zijn reistijd of reisafstand, en die zijn weinig behulpzaam als er alleen hemelsbreed wordt gerekend.
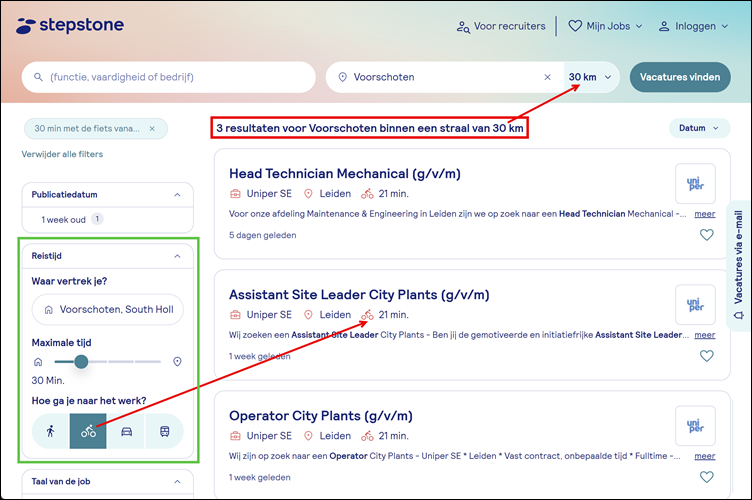
Maar godzijdank is er nu een oplossing. In ieder geval op Stepstone, die haar vacaturesite heeft verrijkt met het filter Reistijd. Dit is een plug-in van het bedrijf TravelTime, dat hiervoor nadrukkelijk leentjebuur lijkt te hebben gespeeld bij Google. Maar daar gaat het nu niet om, het filter Reistijd biedt een praktische oplossing voor het hierboven geschetste probleem. Alleen heeft Stepstone het nog niet helemaal geïntegreerd:







 In een informercial doet LinkedIn bij monde van
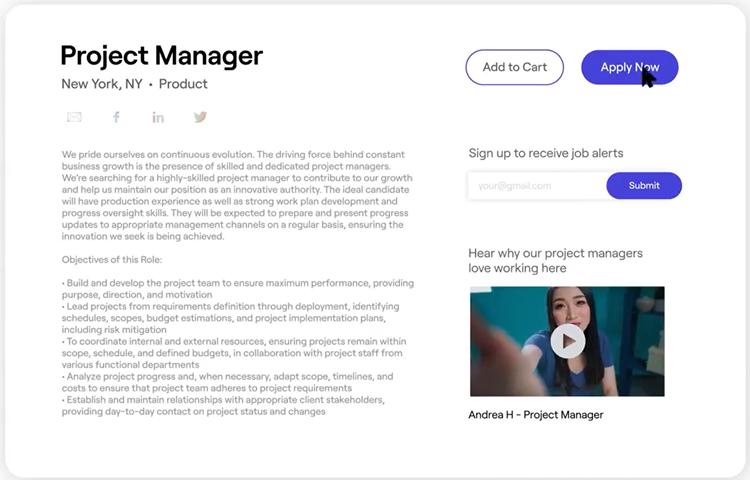
In een informercial doet LinkedIn bij monde van  De sollicitatie (inclusief de reactie op de sollicitatie, sollicitatiepane/-pagina, de reactie op de sollicitatie (e-mail) en de bedankt pagina) is het proces waarmee de bezoeker tot sollicitant wordt gepromoveerd. En indien dit voor de sollicitant van toepassing is kan een beginpunt zijn van een volgende zoeken naar interessante vacatures of het nog eens uitgebreid bekijken van de vacature waarop net is gesolliciteerd. Of welk ander doel de sollicitant ook maar voor ogen heeft.
De sollicitatie (inclusief de reactie op de sollicitatie, sollicitatiepane/-pagina, de reactie op de sollicitatie (e-mail) en de bedankt pagina) is het proces waarmee de bezoeker tot sollicitant wordt gepromoveerd. En indien dit voor de sollicitant van toepassing is kan een beginpunt zijn van een volgende zoeken naar interessante vacatures of het nog eens uitgebreid bekijken van de vacature waarop net is gesolliciteerd. Of welk ander doel de sollicitant ook maar voor ogen heeft.