Indeed lijkt tegenwoordig een online testfaciliteit voor vacaturesites (Een sollicitatie is niet anoniem, verre van. Enter: disposition data, Wat verstaat Indeed onder “gemachtigd”?, Komt Indeed bij zinnen?, Indeed verheft phishing tot nieuwe kunstvorm) te zijn geworden. En ondertussen is er alweer een nieuwe proefballon opgelaten: Indeed Premium. Werkzoekers op Indeed moeten voortaan betalen voor wat een objectieve bezoeker als standaard functionaliteit zou mogen verwachten van een hedendaagse, zichzelf respecterende vacaturesite. Op dit moment is Indeed Premium alleen te bewonderen in Canada, waardoor ik me in eerste instantie afvroeg of dit een nieuw MAGA tarief is. Maar nee, blijkbaar doet Indeed dit uit vrije wil…
Indeed lijkt tegenwoordig een online testfaciliteit voor vacaturesites (Een sollicitatie is niet anoniem, verre van. Enter: disposition data, Wat verstaat Indeed onder “gemachtigd”?, Komt Indeed bij zinnen?, Indeed verheft phishing tot nieuwe kunstvorm) te zijn geworden. En ondertussen is er alweer een nieuwe proefballon opgelaten: Indeed Premium. Werkzoekers op Indeed moeten voortaan betalen voor wat een objectieve bezoeker als standaard functionaliteit zou mogen verwachten van een hedendaagse, zichzelf respecterende vacaturesite. Op dit moment is Indeed Premium alleen te bewonderen in Canada, waardoor ik me in eerste instantie afvroeg of dit een nieuw MAGA tarief is. Maar nee, blijkbaar doet Indeed dit uit vrije wil…
Uit de oude doos: Jeff Taylor (Monster)
-
 Marc Drees
Marc Drees - 17 april 2025
- in Algemene vacaturesite, Vacature aggregatie,
- 1.320 views
- 0 reacties
Bij het beluisteren van een podcast van Chad & Cheese met Monster oprichter Jeff Taylor hoorde ik deze parel: 
Fragment uit de Chad & Cheese podcast
Wat verstaat Indeed onder “gemachtigd”?
-
 Marc Drees
Marc Drees - 16 april 2025
- in AI Act, AVG,
- 1.075 views
- 0 reacties
 Naar aanleiding van mijn blog posting over disposition data heb ik Indeed benaderd (EMEA_PR) met de volgende vraag:
Naar aanleiding van mijn blog posting over disposition data heb ik Indeed benaderd (EMEA_PR) met de volgende vraag:
In a recent interview in AIM, the former CEO of Appcast spoke about the usage of disposition data by Indeed (https://aimgroup.com/2025/04/08/ai-agents-data-deluge-to-replace-job-browsing/).
It seems to me that this could be a violation of the GDPR.
Can you explain to me Indeed’s position on this potential issue?
En Indeed reageerde binnen enkele dagen, met het volgende statement:
Indeed helpt mensen aan werk en stelt werkzoekenden centraal in alles wat we doen. We hechten veel waarde aan gegevensbescherming en privacy en kunnen bevestigen dat we persoonsgegevens alleen gebruiken wanneer we daartoe gemachtigd zijn en in overeenstemming met de toepasselijke wetgeving inzake gegevensbescherming, wanneer gegevens van het ATS naar Indeed worden doorgestuurd. Voor zover we gebruikmaken van disposition data, doen we dit in overeenstemming met de AVG (GDPR) en andere relevante privacywetgeving en gedragscodes.
Mogelijk een antwoord waar de gemiddelde journalist tevreden mee is, maar ik zie hier de nodige onduidelijkheden. (meer…)
Komt Indeed bij zinnen?
-
 Marc Drees
Marc Drees - 7 april 2025
- in AVG, Phishing,
- 3.101 views
- 1 reactie
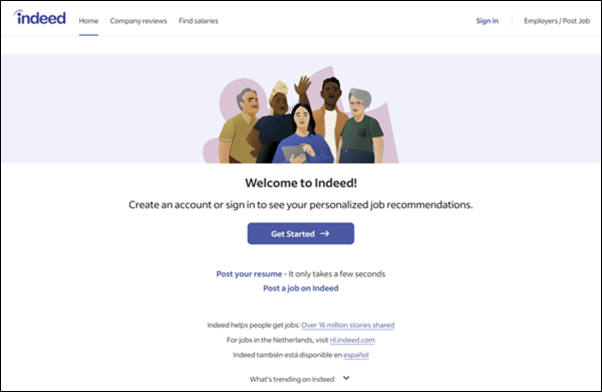
Een kleine maand geleden schreef ik over de ‘bijzondere’ actie van Indeed in de VS om haar vacatures achter een ‘paywall’ te plaatsen middels deze homepage:
Indeed verheft phishing tot nieuwe kunstvorm
-
 Marc Drees
Marc Drees - 18 maart 2025
- in AVG, Phishing,
- 1.236 views
- 0 reacties
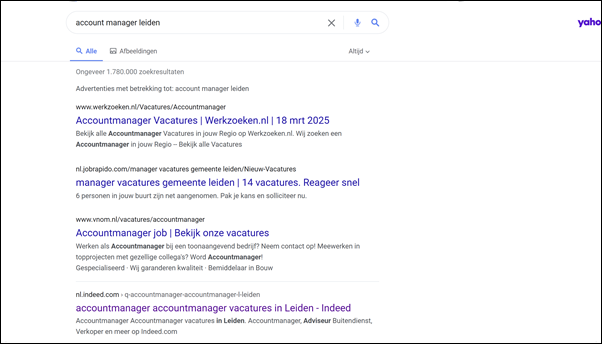
Enige tijd geleden was er enige reuring in het intercontinentale recruitment domein toen bleek dat Indeed haar phishing activiteiten schaamteloos ging intensiveren, althans, binnen het Amerikaanse domein. Geheel in de stijl van Trump. Voordat ik daar dieper op inga, wil ik eerst even stilstaan bij de phishing activiteiten van Indeed in Nederland. En daarvoor bewandel ik het pad wat elke nietsvermoedende werkzoeker afloopt wanneer zij via Google een zoekactie is gestart (account manager leiden) en deze zoekresultaatpagina voor zijn/haar/x neus krijgt:
T-online jobs, een nieuwe vacaturesite in Duitsland. Come again?
-
 Marc Drees
Marc Drees - 12 maart 2025
- in Algemene vacaturesite,
- 1.205 views
- 0 reacties
 Gisteren publiceerde mijn Duitse collega Wolfgang Brickwedde het volgende bericht op LinkedIn: Breaking News: neue Jobbörse t-online.jobs – müssen sich Stepstone, Indeed, LinkedIn, XING & Co. jetzt warm anziehen? waarin hij de komst van een nieuwe vacaturesite in het Duitse media-landschap beschreef. Een nieuwe vacaturesite is op zich niet echt nieuwswaardig, maar als de eigenaar T-online heet, is het toch een iets ander verhaal. T-online, geboren uit Deutsche Telekom, is een dominant online nieuwsportaal in Duitsland en dan vraag je je automatisch af of de lancering van een vacaturesite een landgrab kan zijn ten opzichte van de bestaande spelers.
Gisteren publiceerde mijn Duitse collega Wolfgang Brickwedde het volgende bericht op LinkedIn: Breaking News: neue Jobbörse t-online.jobs – müssen sich Stepstone, Indeed, LinkedIn, XING & Co. jetzt warm anziehen? waarin hij de komst van een nieuwe vacaturesite in het Duitse media-landschap beschreef. Een nieuwe vacaturesite is op zich niet echt nieuwswaardig, maar als de eigenaar T-online heet, is het toch een iets ander verhaal. T-online, geboren uit Deutsche Telekom, is een dominant online nieuwsportaal in Duitsland en dan vraag je je automatisch af of de lancering van een vacaturesite een landgrab kan zijn ten opzichte van de bestaande spelers.
Om die reden heb ik kort gekeken naar de gebruikservaring van een werkzoeker met een aantal grote Duitse vacaturesites: stepstone, Indeed, LinkedIn, XING, stellenanzeigen.de, en natuurlijk t-online.jobs. Hoewel die laatste (nog) geen grote vacaturesite is natuurlijk. Ik heb daarbij alleen gekeken naar de vacature zoekresultaat pagina en de vacature detailpagina danwel de combinatiepagina, met natuurlijk de hoop dat alle vacaturesites uitsluitend gebruik maken van de combinatiepagina. Spoiler alert: dat is niet het geval… 2e spoiler alert: T-online.jobs doet het wel…
Twee werkgeversvergelijkers onder één dak?
-
 Marc Drees
Marc Drees - 14 januari 2025
- in Vergelijkingssite,
- 922 views
- 0 reacties
 Indeed is een dochtermaatschappij van Recruit Holdings. Glassdoor is een dochtermaatschappij van Recruit Holdings. Glassdoor is een werkgeversvergelijker. Indeed is (tegenwoordig ook) een werkgeversvergelijker. Dat laatste ontdekte ik per ongeluk, toen ik een mail van Indeed ontving waarbij ik vriendelijk werd gevraagd om iets aan mijn cv te doen. In de daarop volgende interactie struikelde ik over Indeed’s verzoek om een bedrijfsreview te maken.
Indeed is een dochtermaatschappij van Recruit Holdings. Glassdoor is een dochtermaatschappij van Recruit Holdings. Glassdoor is een werkgeversvergelijker. Indeed is (tegenwoordig ook) een werkgeversvergelijker. Dat laatste ontdekte ik per ongeluk, toen ik een mail van Indeed ontving waarbij ik vriendelijk werd gevraagd om iets aan mijn cv te doen. In de daarop volgende interactie struikelde ik over Indeed’s verzoek om een bedrijfsreview te maken.
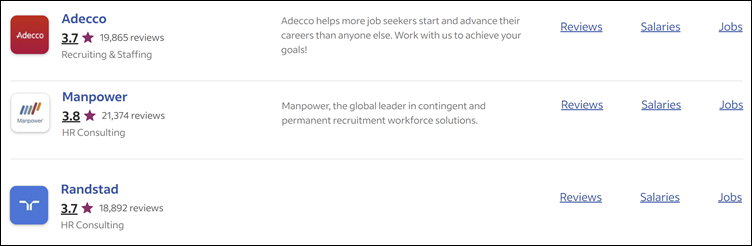
Dat heb ik niet gedaan, maar ik was wel getriggered. En het blijkt bijzonder eenvoudig om bedrijfsreviews te bekijken. Hier een “licht” gemanipuleerd screenshot van de drie grootste uitzendorganisaties ter wereld:
Indeed puts job seekers first. Volgens Indeed
-
 Marc Drees
Marc Drees - 2 juli 2024
- in Uitzendbureau, Vertical search engine,
- 1.725 views
- 0 reacties
 Indeed is van oorsprong een vertical search engine. En over vertical search engines had ik in 2008 al een duidelijke mening
Indeed is van oorsprong een vertical search engine. En over vertical search engines had ik in 2008 al een duidelijke mening
Vertical search engines zijn pure parasieten. Parasieten van het soort dat hun gastheer kan doden wel te verstaan. Dit is bepaald geen symbiose…
En dat stukje waar het de gastheer kan doden is waar ik het vandaag over wil hebben in verband met Indeeds voornemen om de flexmarkt te gaan bestormen. Maar eerst even een stukje geschiedenis.
AI voor kandidaten: race to the bottom
-
 Marc Drees
Marc Drees - 27 juni 2024
- in AVG,
- 1.911 views
- 0 reacties
Collega-blogger Dirk Goossens is zoals te doen gebruikelijk nogal voorlijk met zijn voorspellingen en inzichten. Zo ook toen hij eind 2023 een apocalyptisch beeld schetste van LazyApply, een browser plugin voor werkzoekenden (of spammers) waarmee het sollicitatieproces wordt geautomatiseerd op de platforms van LinkedIn, Indeed, ZipRecruiter, Glassdoor, Careerbuilder, Monster, Seek, Dice, Foundit en SimplyHired.
Dit is wat LazyApply over zichzelf zegt:
Apply to 100’s of jobs in just one click… Automate your application for Job with the lifetime job application system LazyApply.
LazyApply Job application bot will save you hours by automating the tedious parts of applying for jobs. You can use it to automate your job application process and automatically on 100’s of jobs in single click. Automate Job applications with LazyApply
VONQ komt met Direct Apply functie
-
 Marc Drees
Marc Drees - 23 mei 2024
- in AVG, Recruitment innovatie,
- 2.002 views
- 0 reacties
 In de periode 2010 – 2015 was er een, vrijwel onzichtbare, strijd aan de gang om buitengewoon waardevolle data af te vangen: de sollicitatie van een kandidaat. Achtereenvolgens kwamen LinkedIn (medio 2011), Indeed (begin 2012), XING (maart 2013), Monster e.a. met een Apply with <xyz> knop. LinkedIn kreeg meerdere partijen aan boord, zoals Bullhorn, Jobvite, Peoplefluent, Jobscience en Smartrecruiters. De knop werd door de aanbieders gepositioneerd als een frictieverlager; het proces van solliciteren werd tenslotte simpeler, ook al geef je als sollicitant (zonder dat overigens te weten) de nodige waardevolle informatie aan de aanbieder van de Apply with <xyz> knop. En de vraag is natuurlijk: hoeveel Apply with <xyz> knoppen kan één vacature dragen? Stel dat zoiets aanslaat, dan hebben sites een kerstboom aan Apply with <xyz> knoppen nodig en dat gaat het sollicitatieproces niet vereenvoudigen. Dit leidde ertoe dat een aggregatie Apply with <xyz> knop werd gebracht eind 2014, door Textkernel. One button that rules them all. Of zoiets. En daarna werd het stil. Heel stil. Gedurende een lange, lange tijd.
In de periode 2010 – 2015 was er een, vrijwel onzichtbare, strijd aan de gang om buitengewoon waardevolle data af te vangen: de sollicitatie van een kandidaat. Achtereenvolgens kwamen LinkedIn (medio 2011), Indeed (begin 2012), XING (maart 2013), Monster e.a. met een Apply with <xyz> knop. LinkedIn kreeg meerdere partijen aan boord, zoals Bullhorn, Jobvite, Peoplefluent, Jobscience en Smartrecruiters. De knop werd door de aanbieders gepositioneerd als een frictieverlager; het proces van solliciteren werd tenslotte simpeler, ook al geef je als sollicitant (zonder dat overigens te weten) de nodige waardevolle informatie aan de aanbieder van de Apply with <xyz> knop. En de vraag is natuurlijk: hoeveel Apply with <xyz> knoppen kan één vacature dragen? Stel dat zoiets aanslaat, dan hebben sites een kerstboom aan Apply with <xyz> knoppen nodig en dat gaat het sollicitatieproces niet vereenvoudigen. Dit leidde ertoe dat een aggregatie Apply with <xyz> knop werd gebracht eind 2014, door Textkernel. One button that rules them all. Of zoiets. En daarna werd het stil. Heel stil. Gedurende een lange, lange tijd.
Tot ik enkele weken geleden over de Direct Apply functie van VONQ struikelde.